animateCC2018及苹果使用animateCC使用须知(必看)
随着animateCC2018出来了,越来越多的人都选择了升级下载,但是近期有童鞋跟我反馈使用animateCC2018打开博客demo运行后会出错,我就赶紧也下了一个看了一下,发现确实使用起来跟2015 2017比起来有变化,大致就是lib,image等参数,需要通过额外函数获取。
这根以前苹果animateCC导出来一样,所以解决方法也一样,我这里放出一段代码
var canvas,stage,lib,comp
function init()
{
canvas = document.getElementById("mainView");
stage = new createjs.StageGL(canvas);
//animateCC2018 或者苹果系统下使用animateCC需以下操作
comp=AdobeAn.getComposition("A4AF20434530DA4BA50E488D27D6013D");
lib=comp.getLibrary();
var loader = new createjs.LoadQueue(true);
loader.addEventListener("fileload", handleFileLoad);
loader.addEventListener("progress",progressHandler);
loader.addEventListener("complete", completeHandler);
loader.loadManifest(lib.properties.manifest);
createjs.Ticker.timingMode = createjs.Ticker.RAF_SYNCHED;
createjs.Ticker.framerate = 35;
createjs.Ticker.addEventListener("tick", stageBreakHandler);
}
function handleFileLoad(event) {
var images=comp.getImages();
if (event.item.type == "image") { images[event.item.id] = event.result; }
}
function progressHandler(event)
{
}
function completeHandler(event)
{
event.currentTarget.removeEventListener("fileload",handleFileLoad);
event.currentTarget.removeEventListener("progress",progressHandler);
event.currentTarget.removeEventListener("complete",completeHandler);
var txt = new lib.txt();
txt.x = 100;
txt.y = 200;
stage.addChild(txt);
}
function stageBreakHandler(event)
{
stage.update();
}
大家可以看到,代码跟过去没啥区别,唯一区别就是过去lib是不需要任何操作就可以拿到的,但是cc2018以后lib需要通过下面代码获取(stagegl代码是本人自己写的,animateCC2018使用的还是普通的stage)
comp=AdobeAn.getComposition("A4AF20434530DA4BA50E488D27D6013D");
lib=comp.getLibrary();
如果有图片,image必须通过 var images=comp.getImages();之后赋值
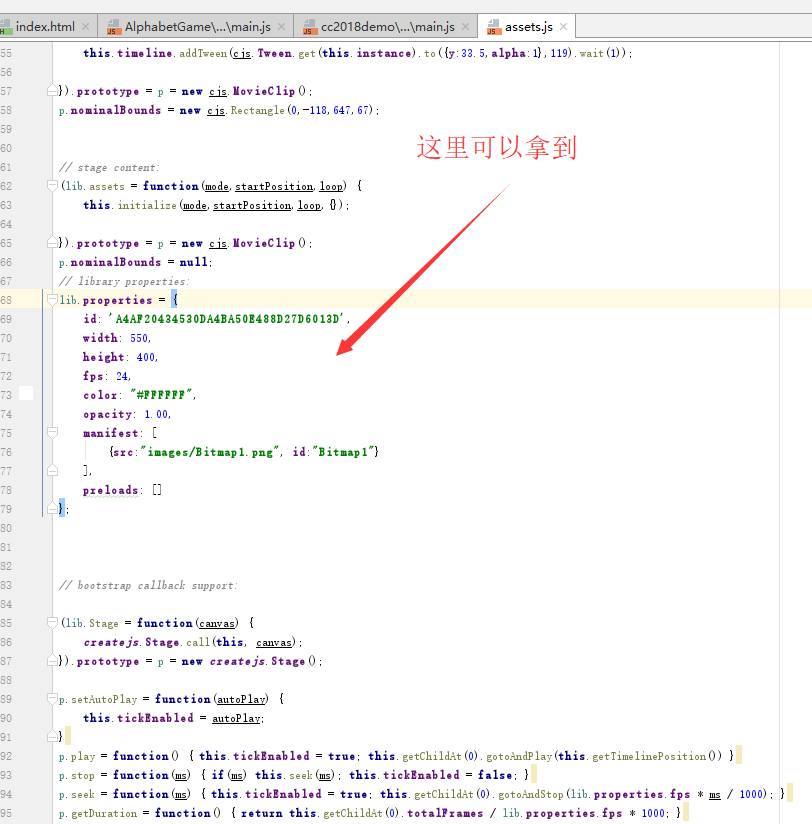
那getComposition中的key怎么拿到呢,大家可以打开用fla导出的js文件找到。

新的使用方法给大家介绍了,再跟大家讲一下adobe为什么要这么改吧。其实adobe这么改,对项目本身来说是有好处的,之前的animateCC版本,资源要分开加载,就需要多个fla,但是多个fla导出来的js由于lib的命名原因,就容易冲突,所以过去的做法是如果有多个fla就需要在fla中更改命名空间。但是如果换成animateCC2018就不需要了,每个fla导出的js中的key都是单独的,是不存在冲突的。
最后放一下demo的网盘链接:https://pan.baidu.com/s/1mhFNbGO



丫丫
大神你好,我下载的是19版的cc,跟createJS协作总是报Cannot read property 'getNumFrames' of undefined
一直不成功,下载了大神的这个demo也是有报错的Failed to execute 'createObjectURL' on 'URL': No function was found that matched the signature provided.
请赐教
匿名
@丫丫 我也有这个问题,求大神赐教
ajex
@丫丫 加载素材出问题了 请模仿anCC默认导出的html格式
匿名
楼主能出一个交互测试题的demo吗?