animateCC性能优化——基本配置
随着越来越多的动画师加入改用animateCC,很多因为不了解代码或者不了解原理出现的性能问题越来越明显了,今天就从animateCC的基本配置入手优化,animate的性能(以下设置针对animateCC2019及以上版本,版本落后的请自行更新)
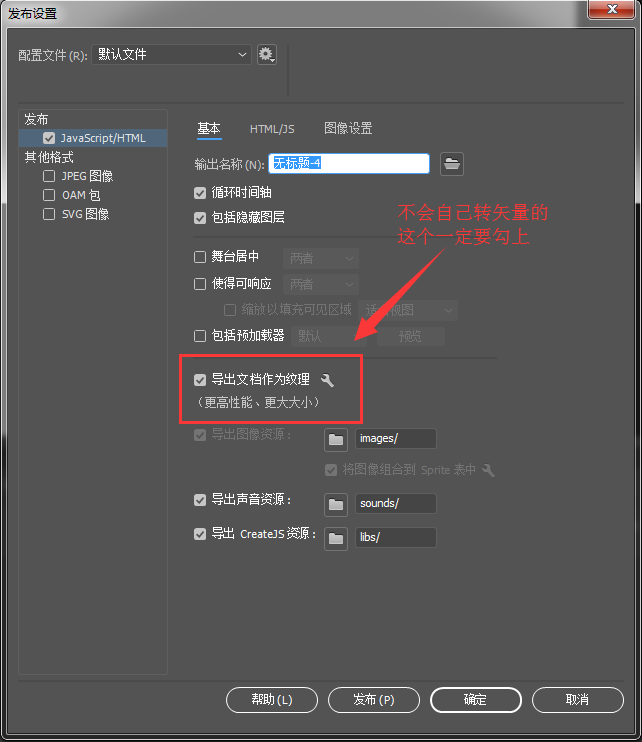
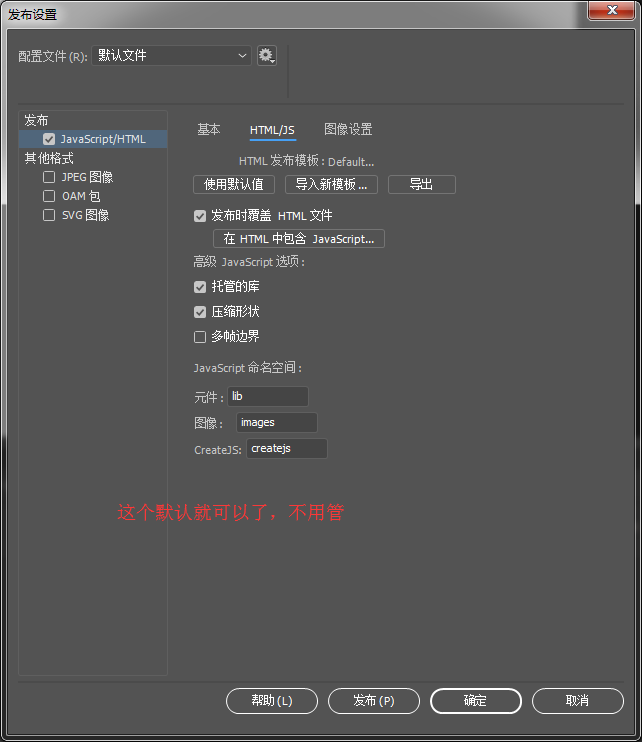
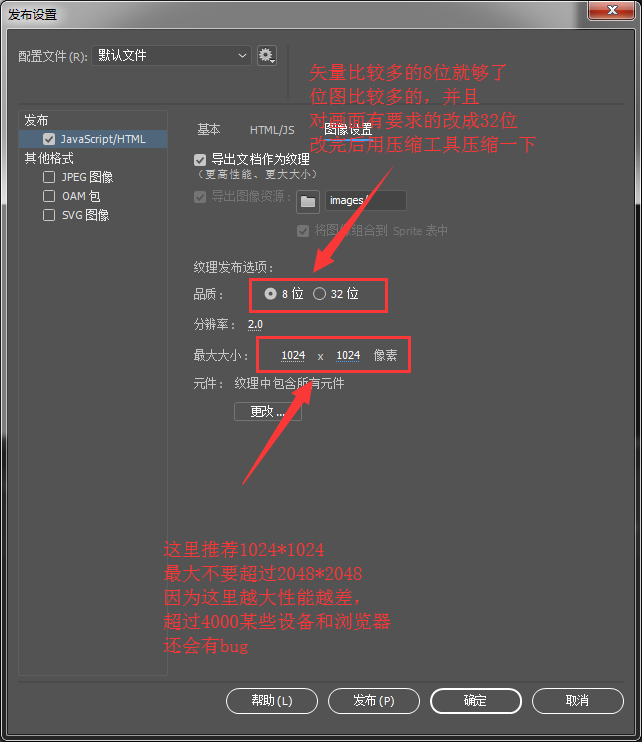
首先是发布设置:



这里要注意的一点是,再纹理这个问题上adobe又犯了过去的老问题,就是jpg和png不分家,不分家的结果就是要不就是很大,要不就是变模糊,毕竟jpg又小又清晰,png带了通道后会很大,你为了缩小大小,肯定会去用工具压缩,这就会变模糊。
压缩工具网址:https://tinypng.com/
如果想解决这个问题怎么办,稍微有点底子的同学可以这么设置↓


记住!这样设置后,矢量就不会变成位图,性能会大打折扣,所以需要你手动把矢量改为位图,方法也很简单,要转的矢量上面右键转换为位图。
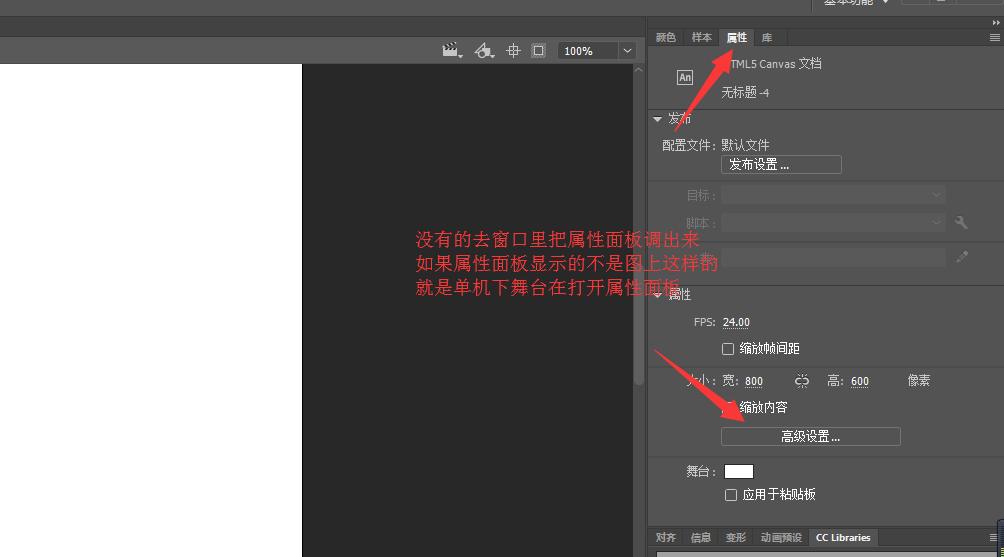
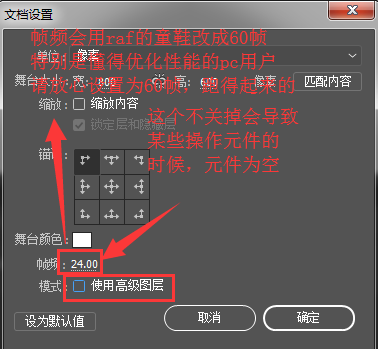
然后是文档设置:


由于raf会直接跑到60帧,而且速度大幅度增加,所以会raf并且项目是pc的童鞋大胆的设置60帧吧。不知道raf是什么?博客里搜一下吧……
最后说一下,资源的大小设置真的很重要哦,createjs在处理大小超过2000*2000的图片的时候速度会明显的下降,就算是拆成sprite了也一样。



发表评论