Soundjs的用法与怎么在微信当中自动播放音乐
从博客开放到现在,本人写了许多createjs的教程,不过Soundjs的基本没有写过,加上最近有童鞋问了Soundjs的问题,那今天本来就来讲一下Soundjs(要看微信自动播放音乐的直接翻到文章底部)。
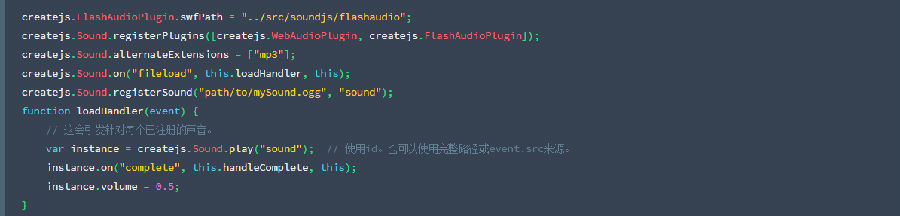
首先我们先看看官方api的例子上是怎么写的:

这里我解释下,createjs.Sound.registerPlugins是决定首先调用那个播声音的插件,和备用哪个,soundjs有4种插件(CordovaAudioPlugin,FlashAudioPlugin,HTMLAudioPlugin,WebAudioPlugin),而createjs.FlashAudioPlugin.swfPath是选用flash插件的时候flash插件的地址(flash的swf在官方下载的完整createjs包里有),createjs.Sound.alternateExtensions是备用支持的声音后缀名,createjs.Sound.on就不解释了都懂的,createjs.Sound.registerSound是注册音乐,soundjs播放音乐都需要事先注册过。
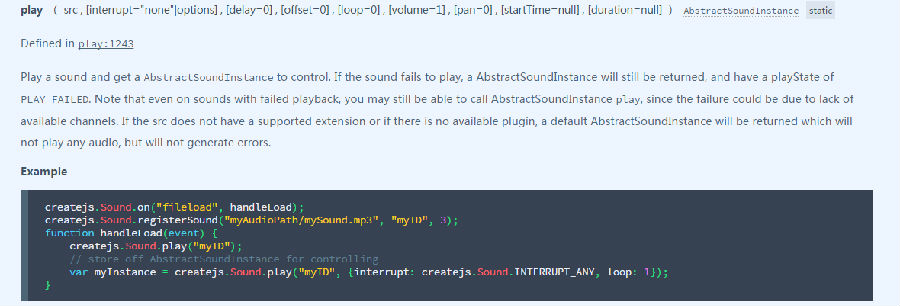
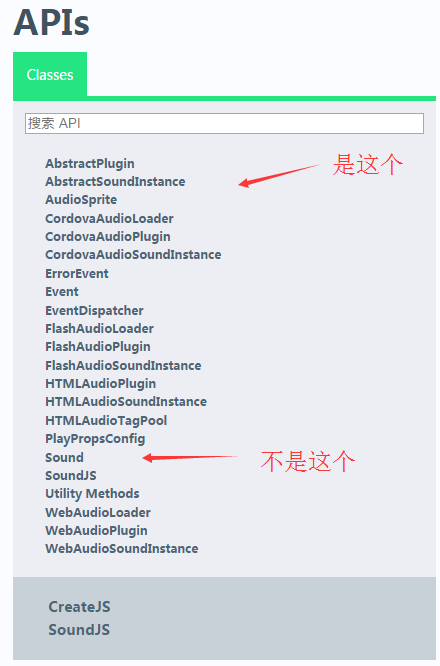
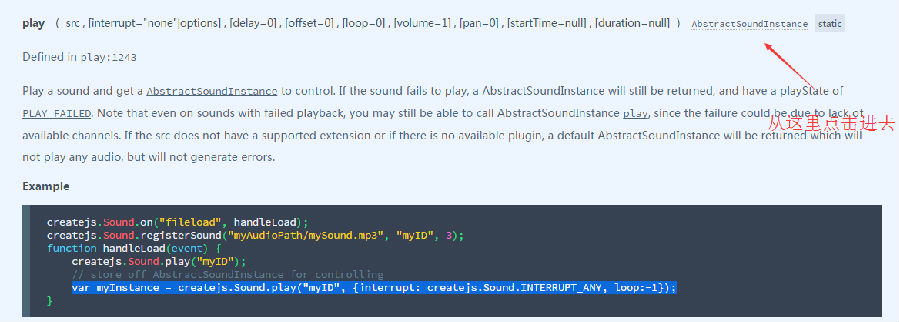
官方demo写的过于简单导致很多童鞋写soundjs的时候遇到问题,我梳理了一下问题,发现很多问题其实api里都有但是为什么找不到呢,就因为看api的方式出了问题,大家看下下图这个方法和例子:

大家注意有没有注意这个方法的返回值是什么?AbstractSoundInstance 而例子上也写了var myInstance = createjs.Sound.play("myID", {interrupt: createjs.Sound.INTERRUPT_ANY, loop:-1});
这说明什么?这个play是一个工厂类中生产类的方法(不懂工厂类自己百度),也就是说你要操作的api并不是sound而是AbstractSoundInstance。



这里是不是大家平时问的怎么暂停,怎么监听进度,怎么控制单个声音的音量都有了。
这里我也写个demo:
http://www.ajexoop.com/test/soundTest2/index2.html
var src = "taoyan.mp3";
var id = "sound";
createjs.Sound.on("fileload", this.loadHandler, this);
createjs.Sound.registerSound(src, id);
function loadHandler(event) {
// 这会引发针对每个已注册的声音。
btn.onclick = function ()
{
Sound.playHandler();
}
}
var Sound = {}
Sound.playHandler = function ()
{
if(Sound.curSound)//当前播放的音轨
{
if(!Sound.curSound.paused)
{
Sound.pauseHandler();
}
else
{
Sound.resumeHandler();
}
return;
}
Sound.curSound = createjs.Sound.play(id, {interrupt: createjs.Sound.INTERRUPT_ANY, loop:-1});//Sound的play方法实际上是个工厂模式 实际上要操作的是他play后生成的对象
// Sound.curSound = createjs.Sound.play(id, createjs.Sound.INTERRUPT_LATE, 0, 0, -1);//这样写也是可以的
btn.value = "暂停";
}
Sound.pauseHandler = function ()
{
Sound.curSound.paused = true;
btn.value = "恢复";
}
Sound.resumeHandler = function ()
{
Sound.curSound.paused = false;
btn.value = "暂停";
}
记住soundjs是会根据浏览器和加载对象自动选择加载插件,这也决定了soundjs必须加载完成后才能播放,所以要做播放器那种边下载边播的,请使用原生的api。
上面的demo是一个简单的控制声音播放和暂停的功能,当然也可以选择预加载,和其他的文件一起预加载,看下面demo:
http://www.ajexoop.com/test/soundTest2/index.html
var src = "taoyan.mp3";
var btn = document.getElementById("btn");
var loader = new createjs.LoadQueue(false);
loader.installPlugin(createjs.Sound);
loader.addEventListener("fileload", function ()
{
createjs.Sound.registerSound(src, "sound");//单文件加载完成
btn.onclick = function ()
{
Sound.playHandler();
}
});
loader.addEventListener("fileprogress", function (event)
{
console.log("loaded",event.loaded,"progress",event.progress);//加载进度
});
loader.loadManifest([{"src":src,"id":"sound"}]);
var Sound = {}
Sound.playHandler = function ()
{
if(Sound.curSound)//当前播放的音轨
{
if(!Sound.curSound.paused)
{
Sound.pauseHandler();
}
else
{
Sound.resumeHandler();
}
return;
}
Sound.curSound = createjs.Sound.play(src, createjs.Sound.INTERRUPT_LATE, 0, 0, -1);//Sound的play方法实际上是个工厂模式 实际上要操作的是他play后生成的对象
btn.value = "暂停";
}
Sound.pauseHandler = function ()
{
Sound.curSound.paused = true;
btn.value = "恢复";
}
Sound.resumeHandler = function ()
{
Sound.curSound.paused = false;
btn.value = "暂停";
}
使用LoadQueue可以把程序所有的资源全部限预加载一遍,包括音乐,不过要注意的是,我上面加载用的是单个资源加载所以事件用fileload和fileprogress,如果需要用到多个资源的加载就要用progress和complete。
另注:如果要在animateCC里把音乐停掉的话,在事件处理中或者在某帧上写createjs.Sound.stop();就可以了。
最后我们来讲讲微信自动播放音乐,大家都知道微信中播放音乐一般都需要点击以后才可以,不过利用微信的事件也可以做到自动播放音乐。
var audio = $('#sound');
var isPlaying = false;
function playAudio() {
var audio = $('#sound');
if (audio.attr('src') == undefined) {
audio.attr('src', audio.data('src'));
}
audio[0].play();
isPlaying = true;
}
$(function(){
playAudio();
document.addEventListener("WeixinJSBridgeReady", function () {
WeixinJSBridge.invoke('getNetworkType', {}, function (e) {
network = e.err_msg.split(":")[1]; //结果在这里
playAudio();
});
}, false);
})
其实代码很简单就是在微信发出WeixinJSBridgeReady与getNetworkType事件的时候再播放就可以了。
下面是demo:




XKylin
感谢指点,看了赛车demo,同时需要播放bgm和音效时,创建不同对象即可。
Sound.playBGMSound = Sound.playSound("bgmusic",-1);
Sound.currentSound = Sound.playSound("cheermusic1",0);
匿名
var queue = new createjs.LoadQueue();
queue.loadFile({id:"sound", src:"images/music.mp3"});
queue.on("complete", handleComplete);
queue.load();
function handleComplete() {
console.log("loaded");
$(".loading").hide();
audioAutoPlay("media")
}
function audioAutoPlay(id){
var audio = document.getElementById(id);
audio.play();
document.addEventListener("WeixinJSBridgeReady", function () {
audio.play();
}, false);
}
ajex
@匿名 预加载音乐需要加载插件
loader.installPlugin(createjs.Sound);
匿名
上面那个问题是 当音乐文件比较大的时候,进入页面后音乐要等个几秒钟才能播放出来,所以想尝试在音乐加载完之后再启用自动播放的代码
匿名
你好,请问怎么做到在音乐文件加载完成后再自动播放,尝试在complete里面加入WeixinJSBridgeReady监听事件,但是音乐不能播放