createjs与animateCC协作教程2(新手必看)
接着上次的博文,我们继续讲。
上篇博文大概介绍了animateCC这款软件的用法,这篇博文介绍下引导层和遮罩层的用法(会flash的可以略过)
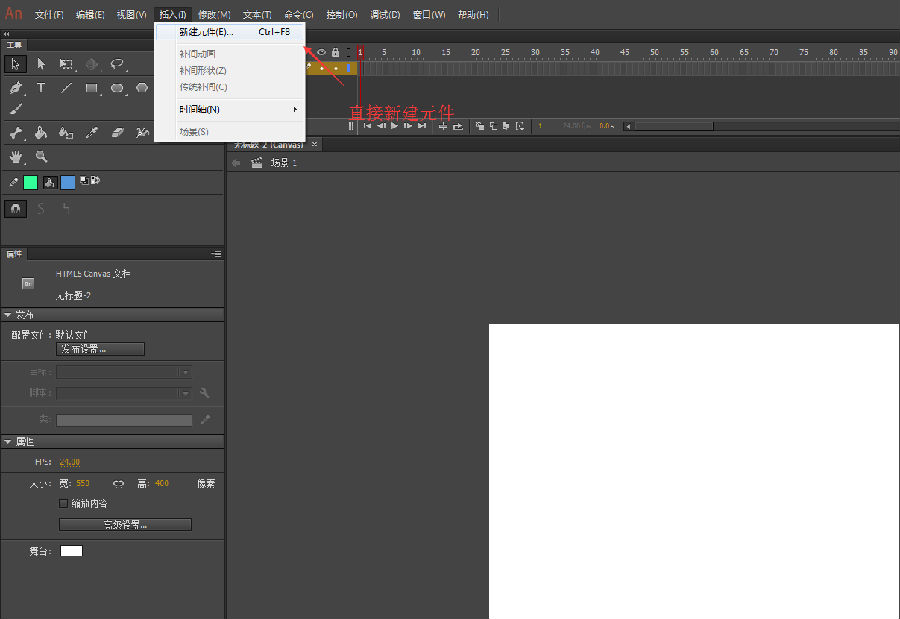
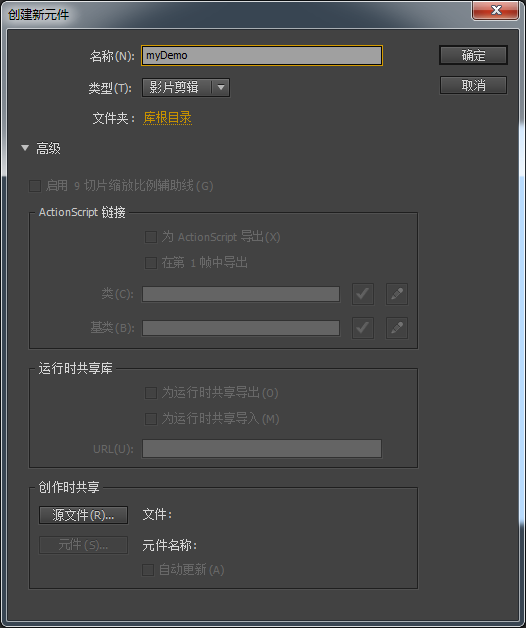
首先还是新建H5项目,不过这次我们不在舞台上工作,而是直接新建元件,为什么呢?因为,其实真正做项目,我们建议是直接从库里拿元件,而不是舞台上,这样好管理,生成的代码也会少些。



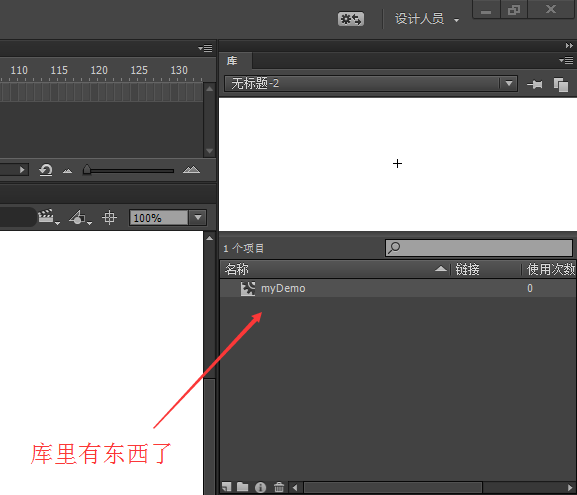
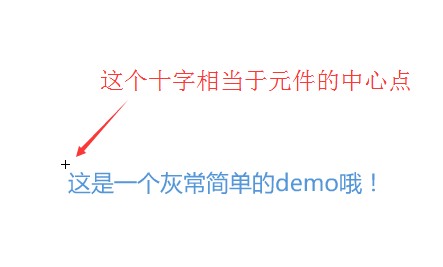
这样库里就有东西了,然后我们在舞台上写几个字↓

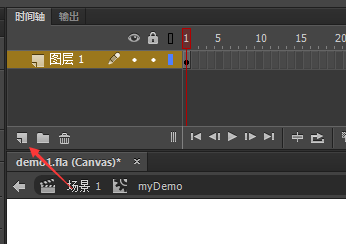
新建一个图层

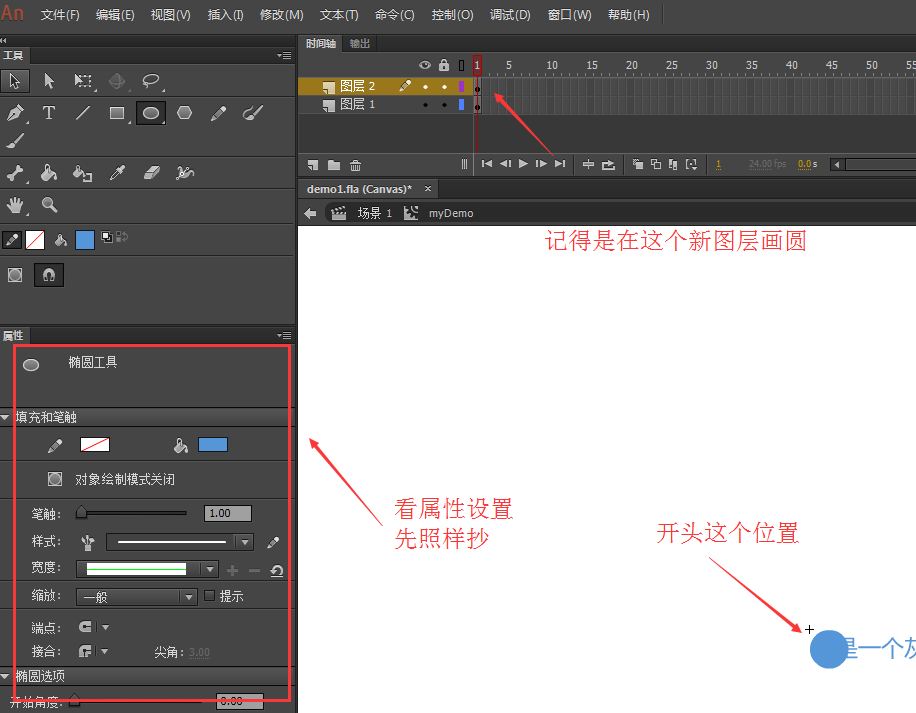
画个圆,注意下面图中的设置

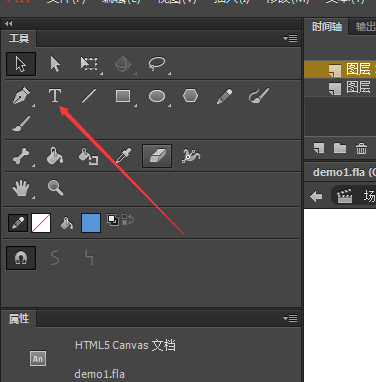
换工具,换成选择工具↓

然后点击圆,让圆成选中状态。

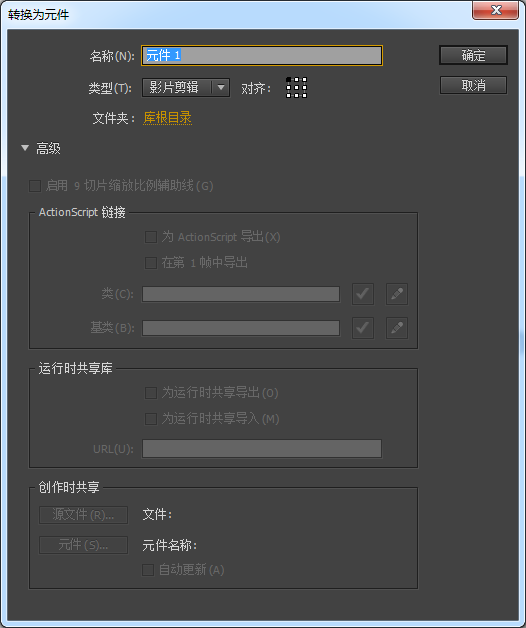
按f8或者右键转换为元件,按确定,库里多了一样东西。


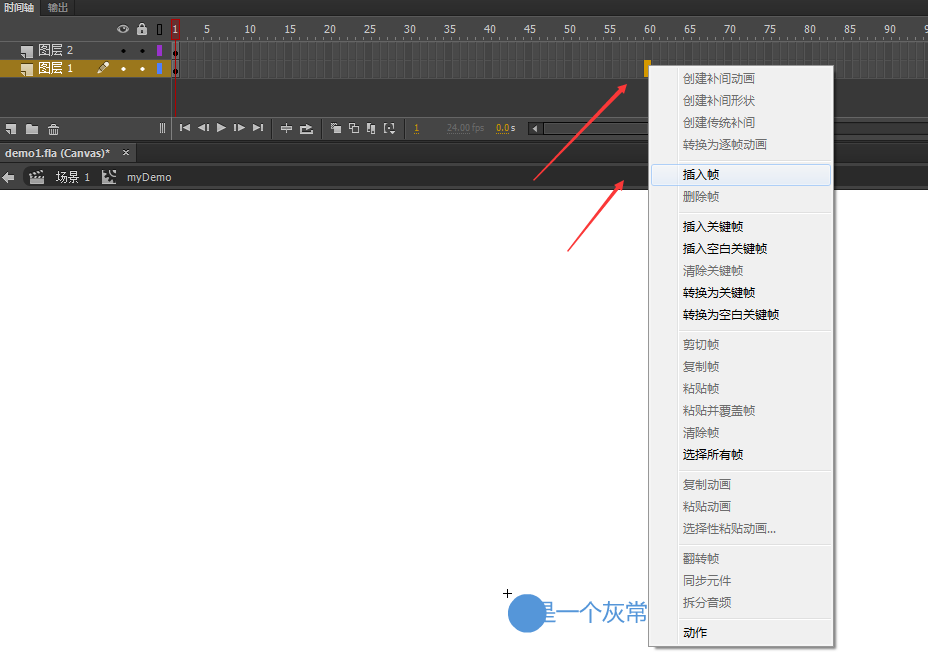
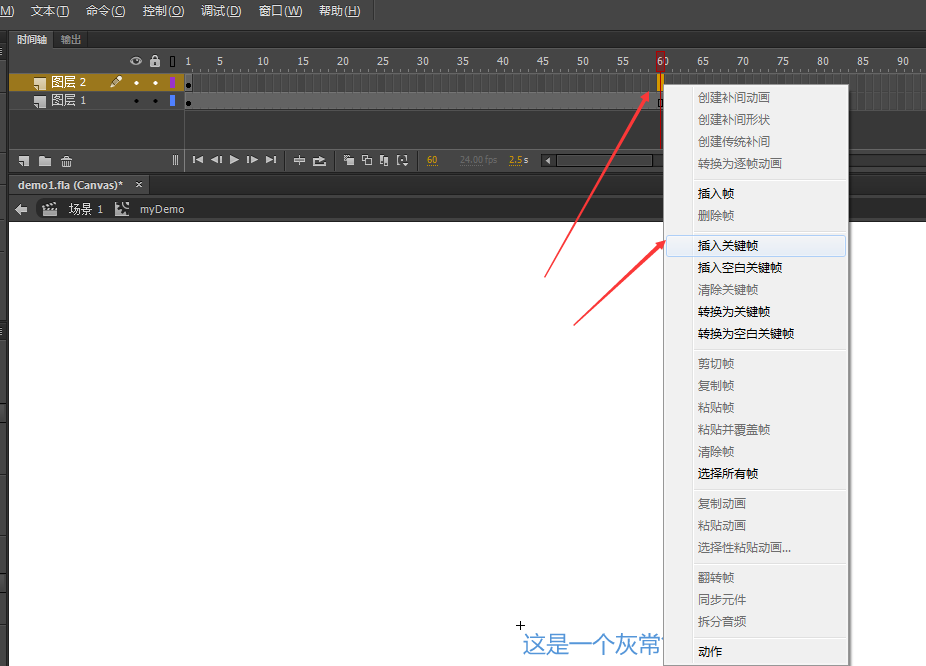
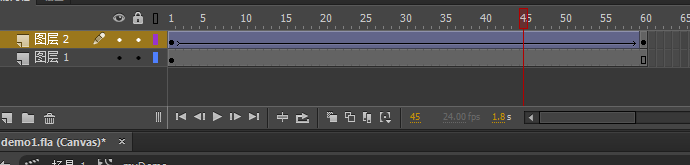
按照图中插入帧与关键帧↓


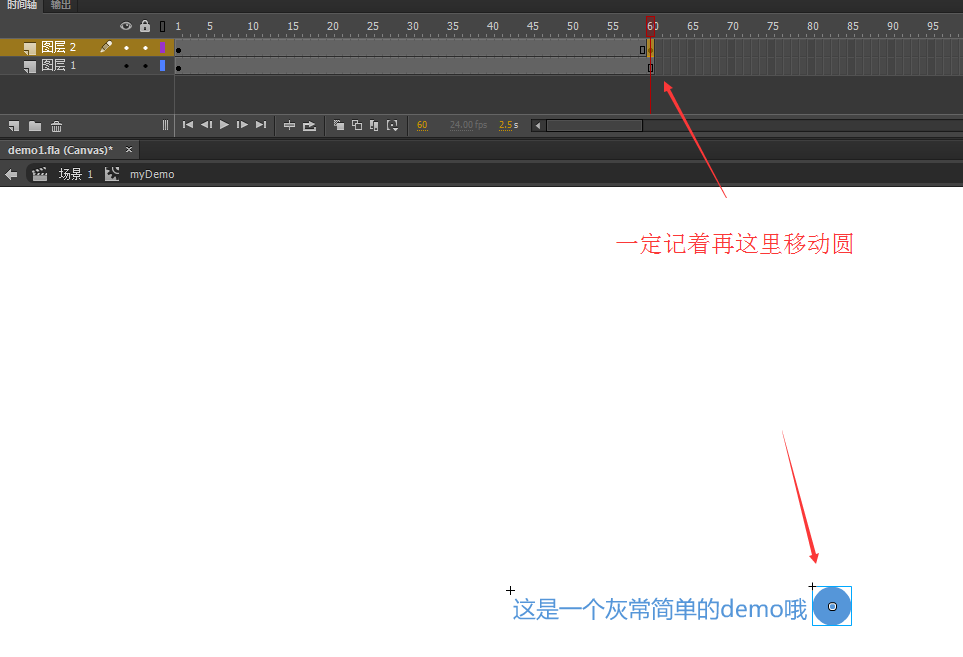
选中最后一帧的关键帧 把圆挪个位置

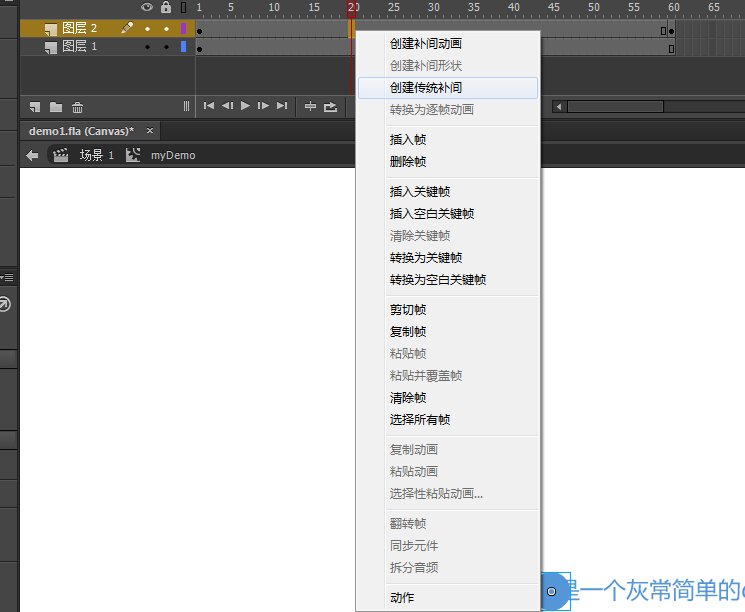
在2个关键帧中间创建传统补间


最后把第一个图层设置为遮罩层

ctrl+enter测试一下 是不是什么都没有?
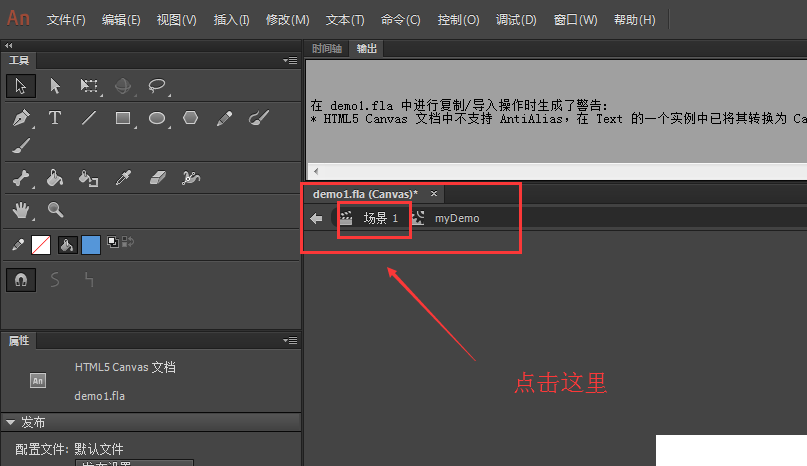
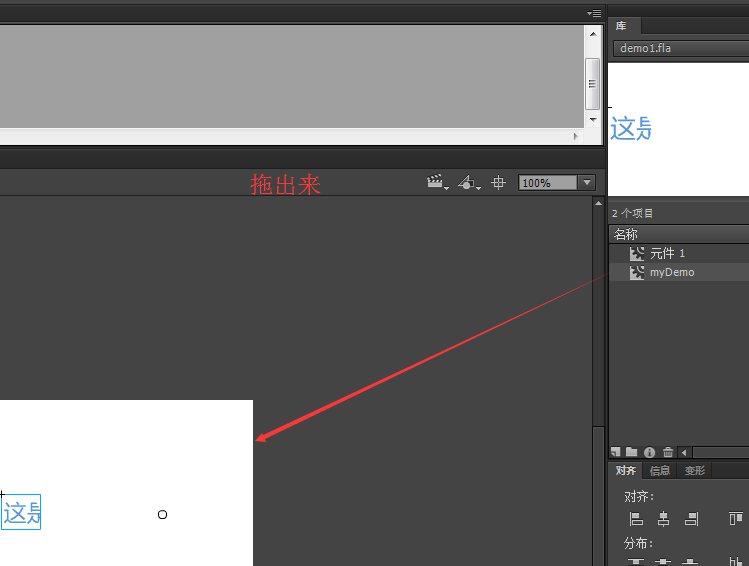
为什么?因为我们没放到舞台上,我们最后把元件放到舞台上,从库里拖出去即可。


再ctrl+enter一下,是不是跟探照灯一样?不过有一点要记着,遮罩层里元件的区域,相当于要显示的区域,其他区域会被隐藏。
demo下载链接:https://pan.baidu.com/s/1kVkRWZt
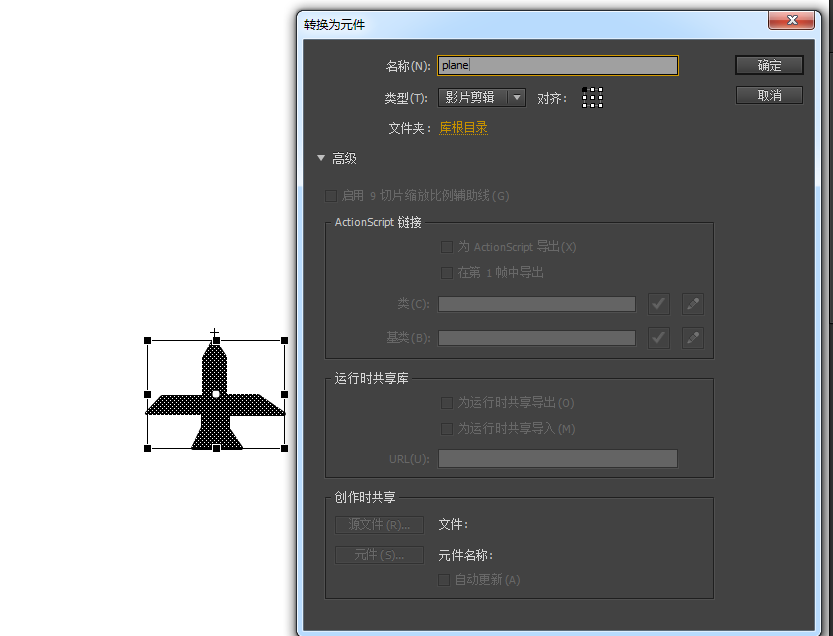
我们接着讲引导层,重新新建个项目,画一架飞机(还是按照上面说的,不直接做再舞台上,而是新建元件)。

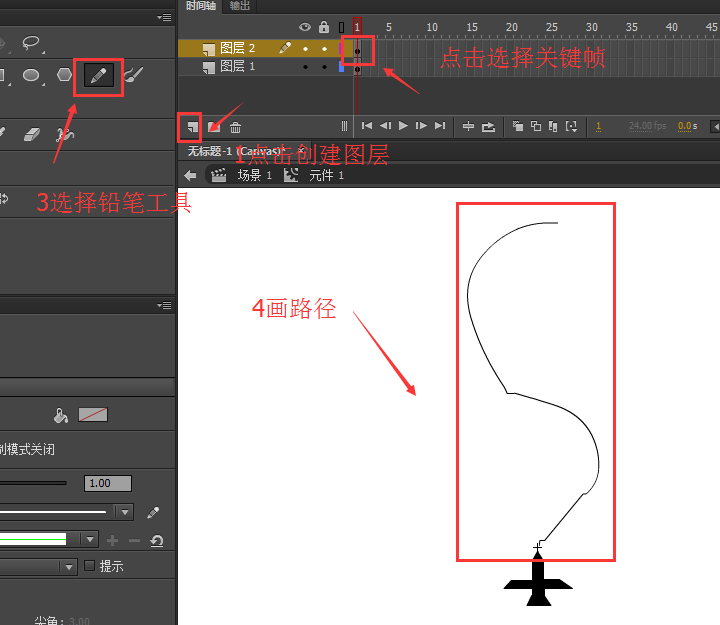
飞机比较难看哈,转为元件。然后新建一个图层,画飞机行驶路径。

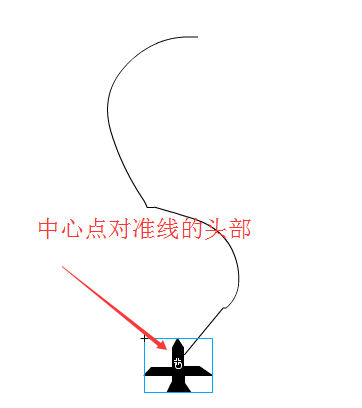
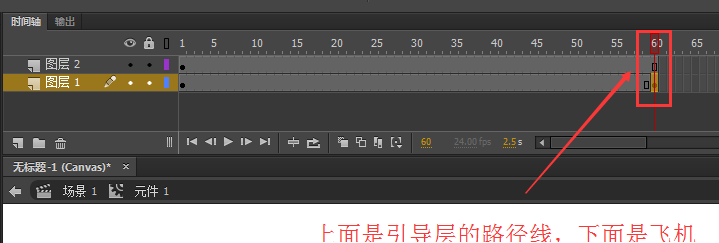
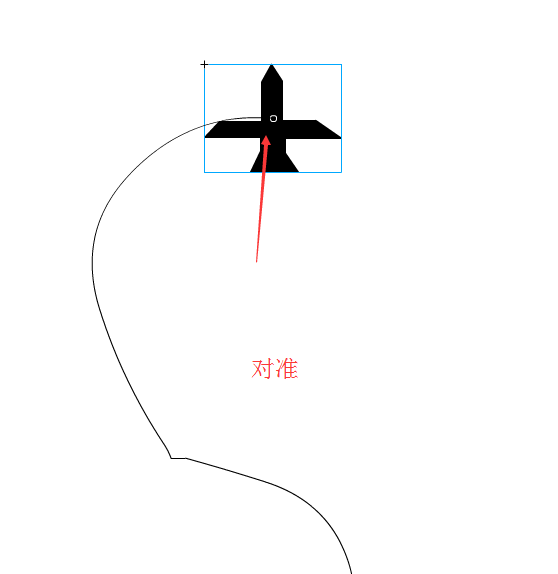
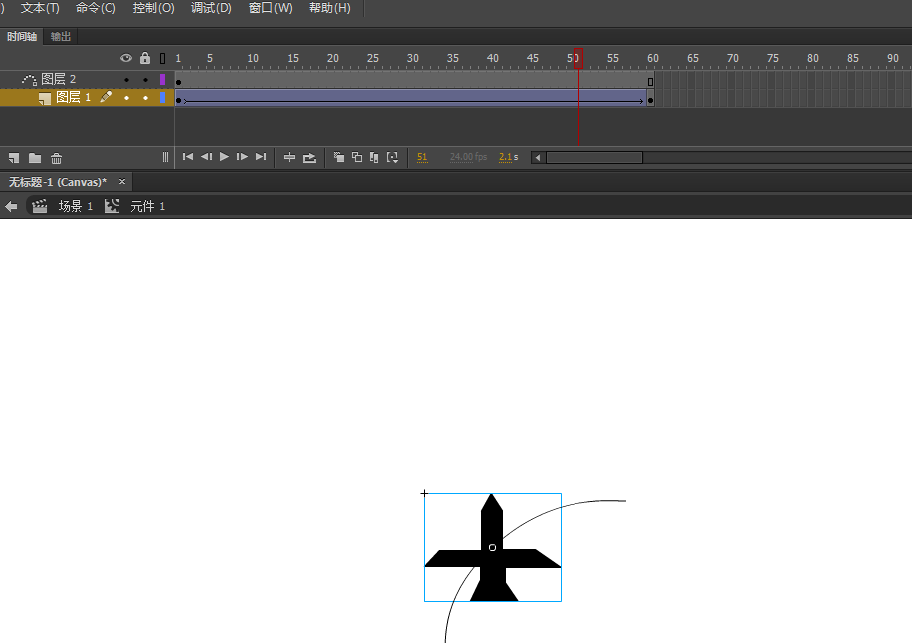
中心点对准线头

创建帧与关键帧

然后中心点再对准线尾

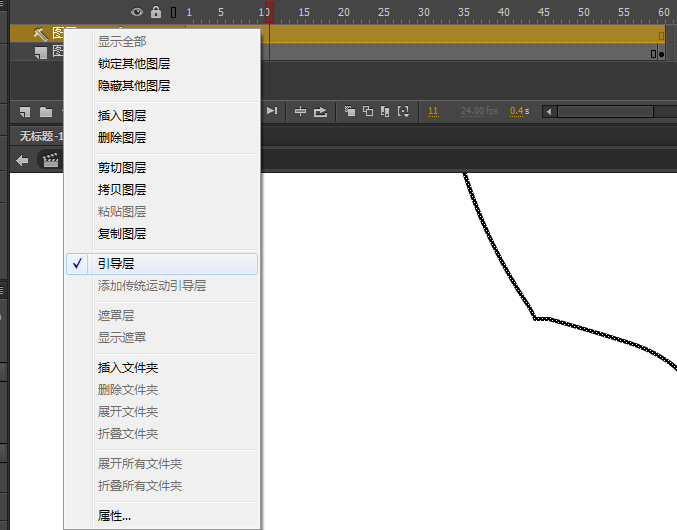
选中第一个图层,右键设置引导层

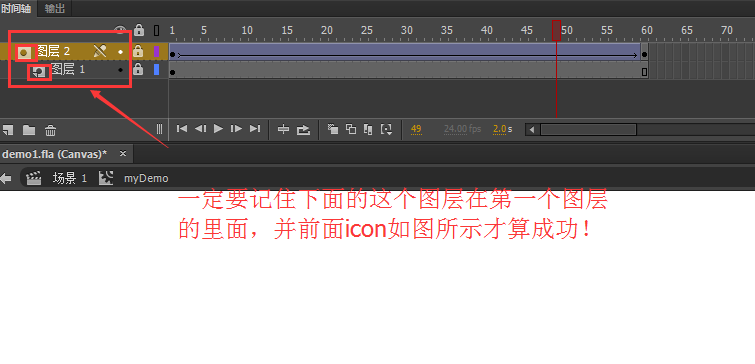
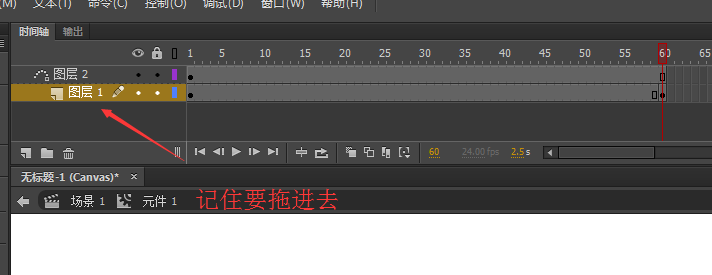
然后把第二个图层拖进第一个图层里,变成这样

最后加个补间

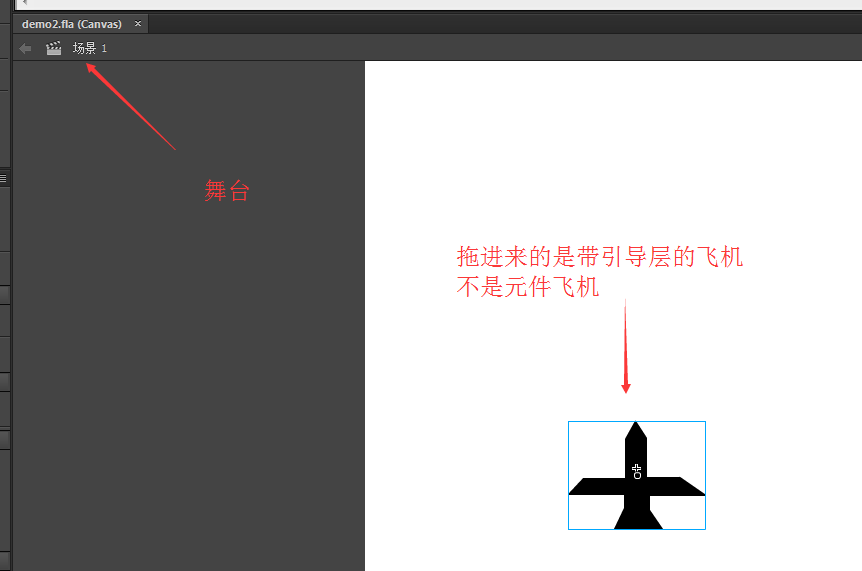
别忘还要把元件从库放进舞台 ,然后ctrl+enter


demo下载链接:https://pan.baidu.com/s/1pKRhapd
到这里,动画方面的介绍就差不多,下一篇我会讲怎么在帧上写一些基本代码。



发表评论