createjs进阶—更好的利用flashCC(animateCC)进行项目实战
本人一直认为createjs的成功之处就在于使用flashcc进行开发不仅非常方便,而且非常迅速。举个例子,我现在要做个游戏,需要主角人物跑动的特效,你自己完全可以不动手,写出来一个框架后,让动画师自己加上去,导出后把文件给你或者上传svn即可。甚至,动画师自己可以替换资源来看动画做出来的效果。
那么我今天就来讲讲如何更好的使用flashcc。
首先我还是拿出上次的demo,但是这次我不直接放在舞台上,而是在库里做一个类链接。

发布出来,大家可以看到已经有了view1

接下来只要在js上加上
var view1;
view1= new lib.view1();
stage.addChild(view1);
屏幕上就可以显示出刚才在flashcc里面经过类链接的影片剪辑。
但是有时候有些额外的对象或者方法是需要放在view1里面的,那怎么办呢?
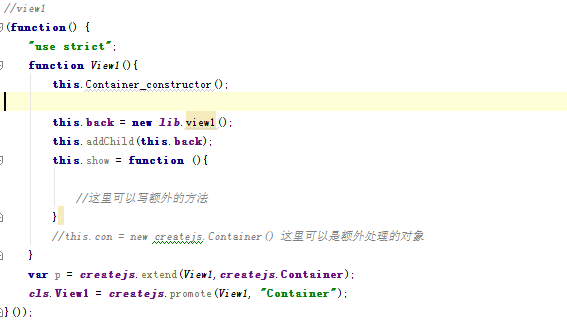
我们新建一个View1的类把flashcc里的view1给复合进去。

然后创建这个类把它放在舞台上
![]()
有些人会问,为什么我不直接继承view1,而是继承container复合view1呢?
是这样的,flashcc创建对象的时候是经过特殊处理的,它创建的对象是不能直接继承,所以我们要复合。
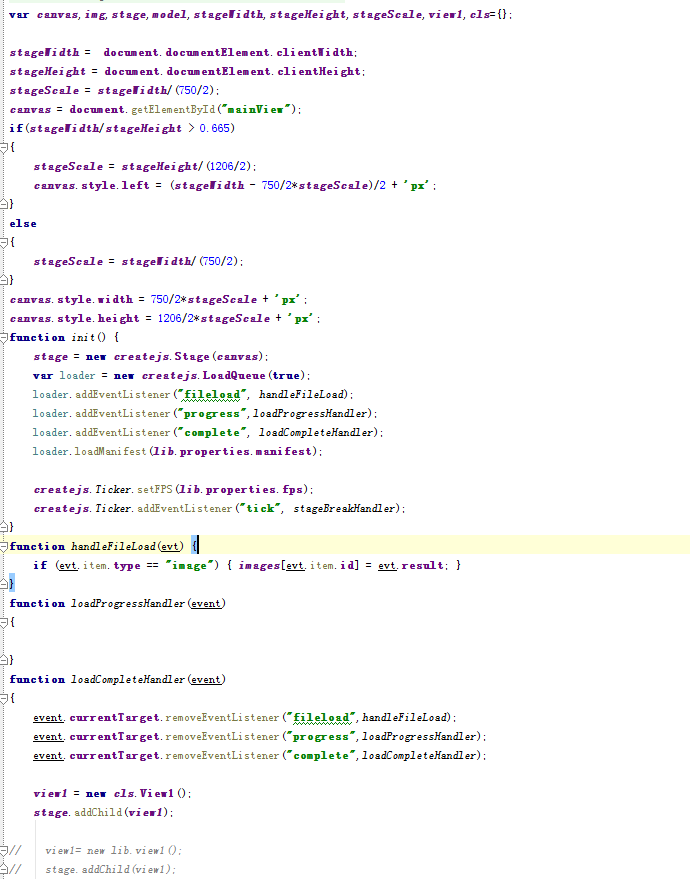
好了,加上一些框架和自适应的代码。

我们的demo就可以显示出来了

这是pc端上的效果,移动端可以打开chrome的模拟器,代码也是兼容的。
基本所有程序要用到的动画,图片,都可以用这种方法创建。(注意命名就可以了)
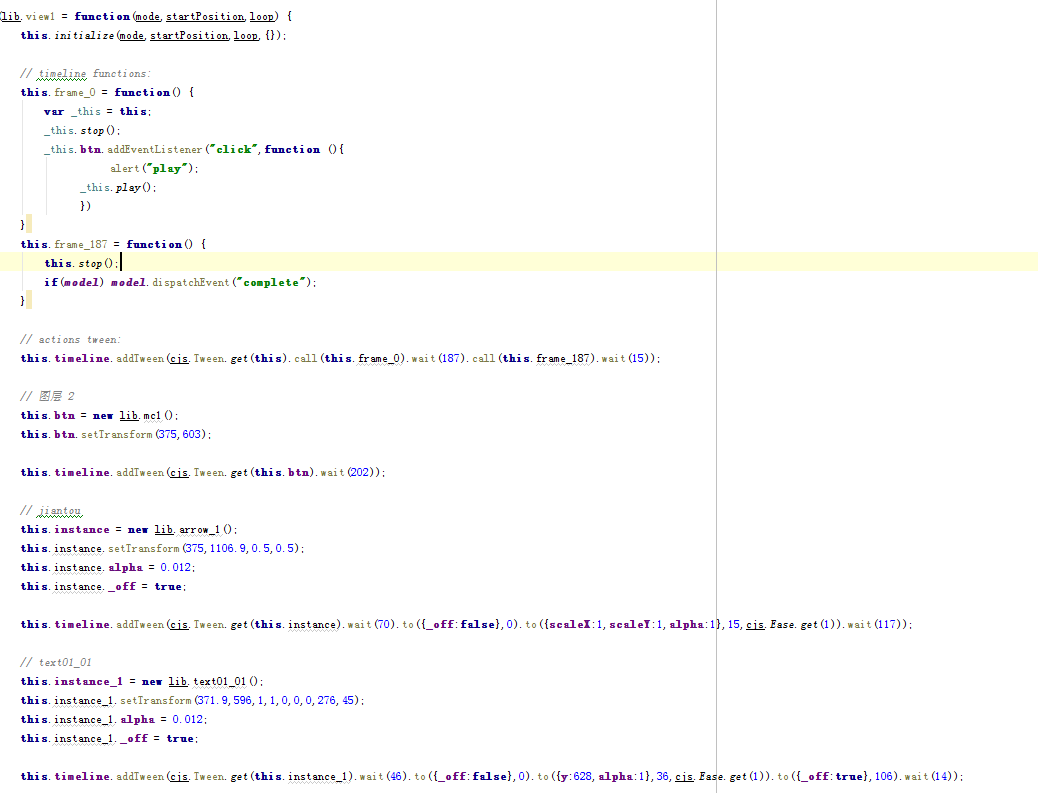
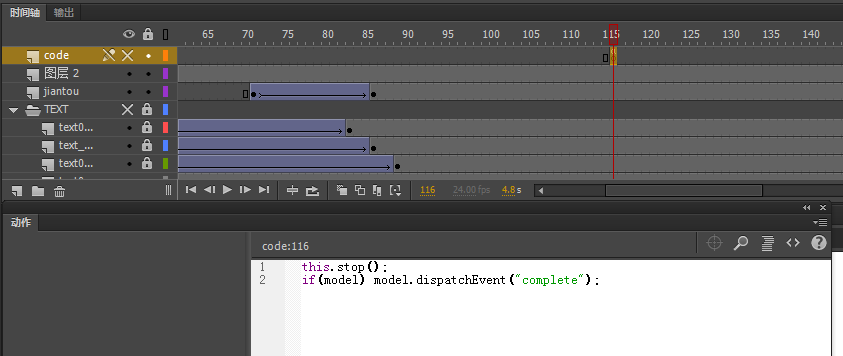
这里还有一个诀窍,我们可以在帧上加上dispatchEvent,来告知程序动画结束了,或者播放到哪个关键地方了。
比如这里我们在动画的末尾帧上加上:
this.stop();
if(model) model.dispatchEvent("complete");

然后在js上新建一个model来专门处理接收事件,记得要是EventDispatcher类
model = new createjs.EventDispatcher();
然后侦听
model.addEventListener("complete",function (){
alert("complete");
})
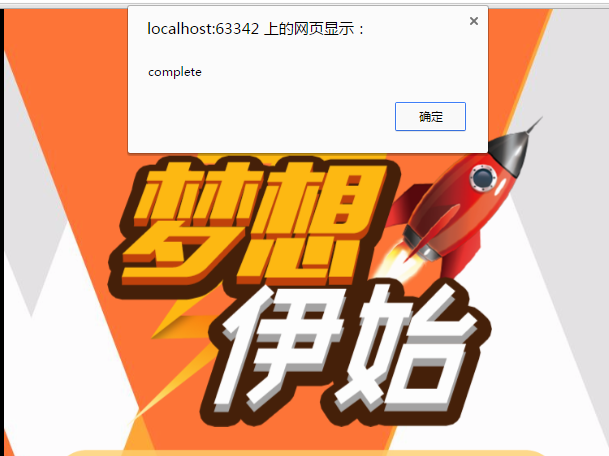
我们的结果就出来了

这个方法可以用在某些游戏角色里,把所有动作放在时间轴上,然后做完哪个动作就可以告知程序,程序可以做出相应的逻辑。(不过已现在的createjs的movieclip效率,如果要做些烧cpu的游戏我推荐还是用精灵图也就是Sprite)
好了,我们的项目做完了,之后如果要换皮,直接交给动画师就ok了,动画师只要在你有类链接的影片剪辑里修改,改好后把assets.js文件给你覆盖就可以了,十分方便。
demo链接:http://pan.baidu.com/s/1mgTA77y




匿名
下载了您的demo 用animate 通过浏览器预览 根本看不到啥,直接是白屏
ajex
@匿名 教程看仔细啊 这里的animate的demo 只是用做动画库的 舞台上本来就什么都没有的 你直接预览当然什么都没有 要通过自己写代码new出来 看main.js和index.html啊
匿名
为什么我用cc做动画导出很卡呢
ajex
@匿名 导致卡的原因很多,多数是因为新手不懂优化动画,你可以看看博客里性能优化的帖子
匿名
请问可以自定义事件吗?
ajex
@匿名 可以的
www
看了demo,脚本里的
_this.btn.addEventListener("click",function (){
alert("play");
_this.play();
})
btn在类库里找不到,是关联到哪里,我看导出来的js就有个btn,是不是通过导出来的js来定这个btn的命名?
ajex
@www 通过animateCC里面命名的
dywade
刚接触createjs ,请教个问题:flashcc 必须要用?。
ajex
@dywade 这个就跟关公的大刀一样,关公可以不用大刀,但是 用大刀更厉害点
叶子花
page01 这个原件是怎么弄出来的,还带着view
ajex
@叶子花 在库里做了类链接后,就可以直接用类链接的名字new出来
匿名
dfsdfsdf
匿名
alert('hehe');
匿名
alert('哈哈')
匿名
请问这段代码的作用是?
function handleFileLoad(evt) {
if (evt.item.type == "image") { images[evt.item.id] = evt.result; }
}
ajex
@匿名 保存加载的图片
匿名
请问这段代码的作用是?
匿名
我看了你写的例子,有一点不知道怎么用,我想写个方法在show里,需要用到view1里面的影片,那个路径我要怎么写的,比如我想这个方法控制view1里面的btn按钮,要怎么写这个btn的路径的?
ajex
@匿名 view1.btn
豪
alert('play')事件在哪里出来的?
ajex
@豪 fla demo中的帧上写的