animateCC性能优化——缓存为位图
缓存为位图我先讲下这个功能的原理,缓存为位图顾名思义,就是把显示对象渲染成位图,大家都知道矢量很费性能,位图很费大小,如果能用矢量的大小加载进来再渲染成位图,不是一举二得?没错这就是缓存为位图的优点。但是缓存为位图的应用场景只是在矢量么?其实不是,当一个对象中有太多的子对象时,也可以用缓存为位图。比如,一个场景有很多房子,树,路,车子等,在移动镜头的时候会因为对象太多而很卡,如果用了缓存为位图,就等于只是一张图,移动的时候就不会卡。 (这个有点像我以前讲过的位图渲染SpriteSheetBuilder,道理是一样的,区别在于一个是渲染一张图,一个是渲染一套动作的图)
缓存为位图这个功能过去我一直是用代码实现的,也就是cache,其实这个功能animateCC也有,下面我就来示范下怎么使用。
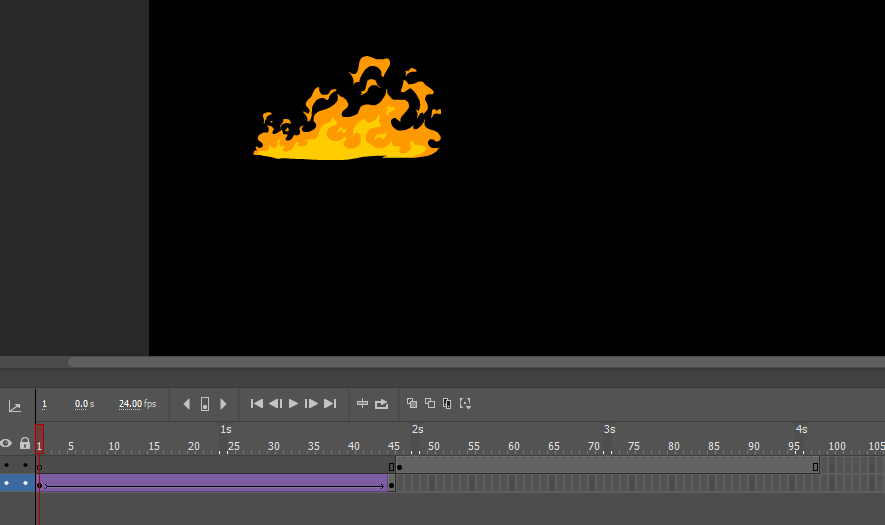
首先我把一个矢量动画做成2段,移动一段,播放一段。

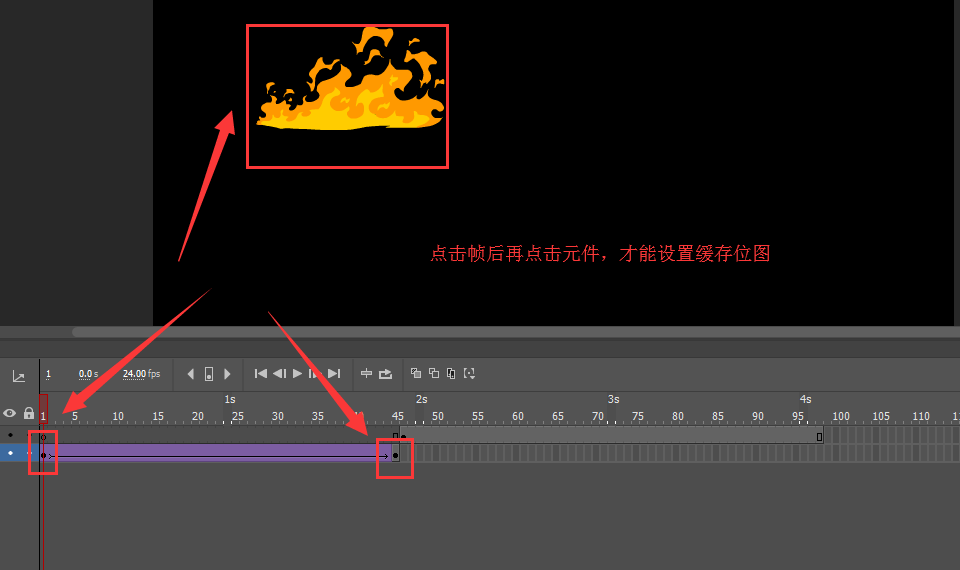
紫色那段是位移,灰色那段是燃烧。(记得,切换缓存位图的时候,一定不能放在一根时间轴,如果再一根时间轴上会无效)

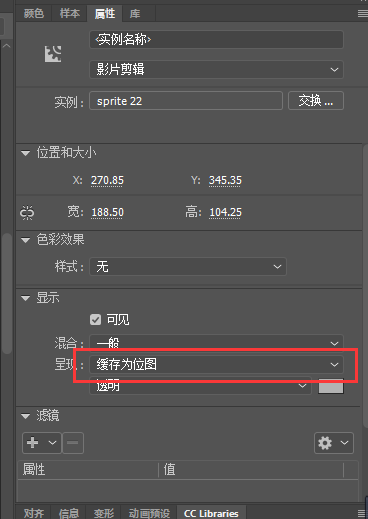
点击帧后,再点击元件,然后属性面板里就可以设置(没有属性面板的去窗口调出来)

demo:
http://www.ajexoop.com/test/tobitmap/index.html
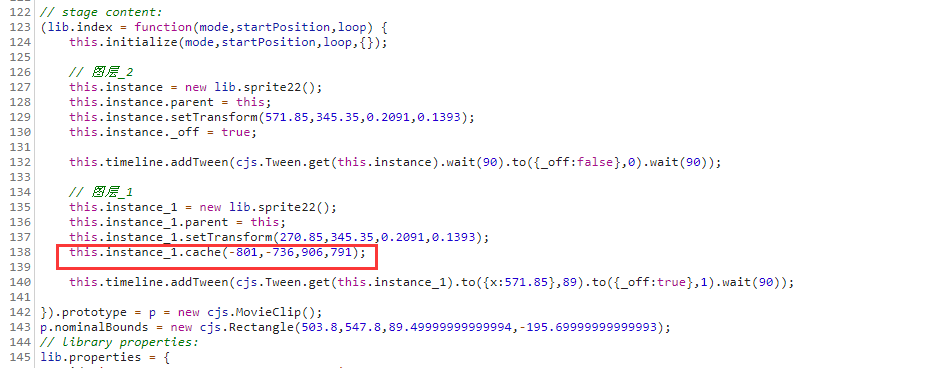
我们看源代码可以看到,代码自动帮我们加上了cache

看了demo,大家是不是有疑问为什么一开始不燃烧到了之后才会燃烧?因为,缓存为位图后元件就不会更新了,所以说只有在元件移动,改大小,旋转的时候才能用缓存位图,自己本身如果动了是不行的。那么有什么办法能让整个动画都缓存位图呢?有3个办法,1:保存成纹理,缺点,加载太慢,动画太大,2:自己一帧帧改成缓存位图,缺点,耗性能,太麻烦。3.用SpriteSheetBuilder,这是最好的办法,唯一的缺点就是不能再animateCC里面成套操作了,需要导出来用SpriteSheetBuilder变成sprite后再拼回去,这样其实就失去了animateCC的便利性了。
还有一个问题,缓存为位图后是不是就可以不用纹理了呢?除非你的矢量就只有一帧,那么就可以不用纹理,如果是整个动画还是要用纹理的(如果用了纹理,单纯矢量元件就不需要做缓存为位图了)。
说了一个这么大的限制,有没有感觉这个功能很鸡肋?其实一点也不鸡肋,有很多应用场景的,比如我上面说过的,在移动镜头的时候,画布上有太多对象的时候。人物走过来停止的时候,对象被拖动的时候,街景做透视,从大到小移动的时候,就需要临时缓存成位图。



匿名
或者有没有可能加lz为微信好友?我邮箱gu@hecoe.com,可以把微信号私发我
ajex
@匿名 微信没有工作号 不好意思
匿名
请问有没有微信群吖?特别不习惯使用qq
尚
大神我有个项目需求,做交互动画,你能兼职搞一下吗,不是很复杂。邮箱联系我。
匿名
用cc做的小轮播界面多点几次前进或者后退之后就会越来越慢,是因为需要及时去除之前缓存的图片文件吗,还是为什么压
ajex
@匿名 你检查下代码 是不是每次操作都有new的过程 而造成了内存泄漏 还有an的代码2018以上就要加this.stop()不然你的操作会越来越多 到后来点击前进会被前进几千上万次 自然就卡了
xinhao zheng
@ajex 谢谢博主,我有几个帧确实没有加this.stop(),现在问题终于解决啦
匿名
createjs 检查一个 手指 多个手指 怎么弄
ajex
@匿名 去下个hammer