createjs性能优化(持续更新)
本人平时累积的一点性能优化的方法,汇总了一下分享给大家:
1:少用矢量多用位图,Text shape都算矢量(如果是用 flashCC或者animateCC做的,在里面就直接把字和矢量图转成位图,an2019以上可以直接开启纹理)。
2:减少动画重绘区域(动画的矩形区域)。
3:屏幕外的对象及时移出舞台或直接销毁。
4:因为垃圾回收机制的原因,对象重用好过直接销毁,对象重用使用对象池,对象销毁网上搜索js的垃圾回收。
5:如果项目较大或对性能要求较高,少用movieclip多用sprite(特别是大型序列图,千万别用movieclip)。
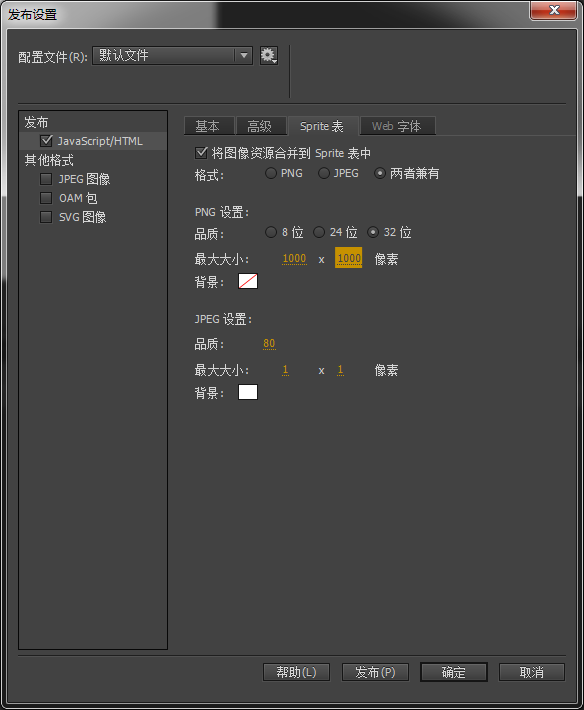
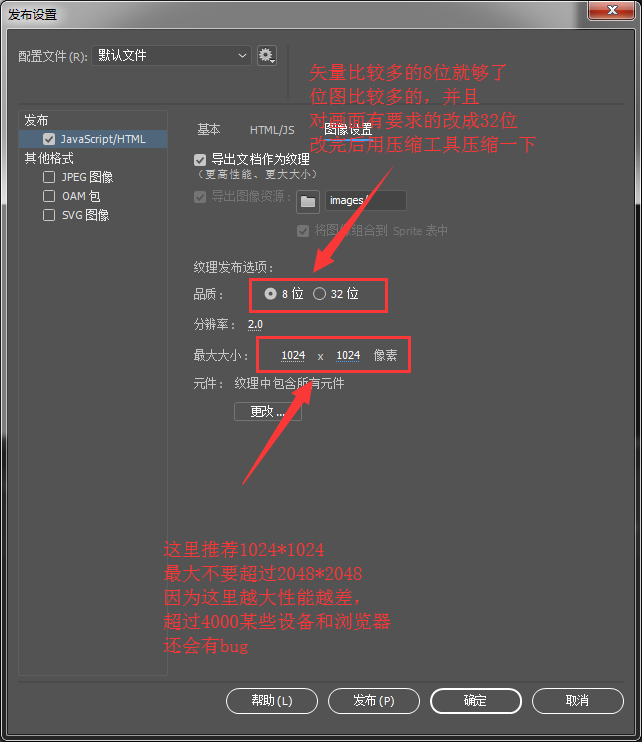
6:图片太大会影响性能,所以用animateCC导出图片的时候,推荐图片不大于2048*2048,最好是按下图配置(很多animateCC新手做出来的项目很卡,都是掉这个坑里的)。

an2018以上配置:

7:图片可以通过tinypng.com缩减大小。
8:尽量不要用滤镜和叠加效果,如果要用,直接做进图片里面。
9:减少容器之间的嵌套。
10:不用的侦听就取消掉,特别是tick。
11:createjs.Ticker.timingMode = createjs.Ticker.RAF可以提高Tick的性能,但是会把动画定死60帧,如果你想指定帧频就createjs.Ticker.timingMode = createjs.Ticker.RAF_SYNCHED,但是性能提升就没有那么明显了(还需要把帧频预设提升,比如你要30帧,就设置32帧,不然会很容易降级)。
12:使用stagegl可以大幅度优化性能!
13:如果某些项目必须用矢量,滤镜,叠加模式,或者含有非常多子元件,可以通过使用SpriteSheetBuilder进行位图渲染。
SpriteSheetBuilder教程(只会an不会代码的小伙伴可以放弃):https://www.ajexoop.com/wordpress/?p=938
14:animateCC中的遮罩相当于把整个动画序列帧化,矢量化,所以也尽量少用,如果实在要用,操作方法跟处理矢量一样。
15:对复杂的不变对象,或者矢量,滤镜,使用cache(缓存为位图)可以增加性能,但是有内部动画的对象你必须要不停的cache,才会动,非常浪费性能。所以,尽量学会用SpriteSheetBuilder(位图渲染)代替cache。
an缓存为位图教程:https://www.ajexoop.com/wordpress/?p=1470
16:多个对象需要cache的时候光cache是不够的,需要在外面包一层bitmap,且需要做数据共享,具体做法:https://www.ajexoop.com/wordpress/?p=1835
17:所有素材一定要填满整个canvas 不能留有通道部分,不然也会卡。
18:舞台大小不能过大,如果素材很长,那就在canvas内部做滚动。
如果大家也有优化性能的方法,请留言在帖子底下,谢谢。




xun_h
你好啊,为什么我animate cc做出来的h5 在安卓端帧率低得离谱啊,完全动不了,设置了createjs.Ticker.timingMode = createjs.Ticker.RAF_SYNCHED或者createjs.Ticker.timingMode = createjs.Ticker.RAF 也没效果,望大大回答,我会在微薄的工资里面赞助一下大大的
ajex
@xun_h 上面所有的选项你都排查过了么
匿名
@xun_h 是不是没有在html里加上?
匿名
@xun_h 尖(meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no"尖)
tym
学习了你的好文章,我的网站全用animateCC+creatjs做的。www.tezz.cn
sain
您好,我想请教一下,creatjs做一个网站东西很多的时候如何主动释放缓存。清除之前用不到的动画或者图片信息。谢谢
ajex
@sain 你搜索一下js的垃圾回收机制
匿名
@ajex 我看网上一般的释放都是直接设置为Null.然后等循环的时候就回收掉了,我以为creatjs会直接提供方法释放,但是API里找不到。也没有类似摧毁之类的功能。
另外能抽空给介绍一下creatjs结合webgl的使用么,3D这块完全没经验。谢谢。
ajex
@匿名 制空相当于摧毁(需要把所有可能的引用都拿掉),只不过回收的时间是不定的,所以我建议对象复用。
至于createjs的webgl,因为api支持比较遭,所以我建议做2个canvas,一个是webgl,一个不是,需要用到大量对象动画的使用webgl的。
sain
@ajex 非常感谢,我会自己研究一下,也期待你能推出更好的文章学习。
sain
@ajex 忘记写名字了。。。我是sain
ajex
@sain 现在出了stagegl了,createjs结果webgl已经没有问题了
kdashas
楼主,又来请教了,有些createjs动画在ios运行的很流畅,可是切换回主屏幕,然后再切换回去的时候,动画突然变得特别卡是怎么回事啊
ajex
@kdashas 是在微信下么
匿名
适当cache