createjs基础教程(二)——flashcc(animateCC)的使用
还记得上一篇有个软件没有用到么,对就是intelliJ,写下来用到的就是这个软件。
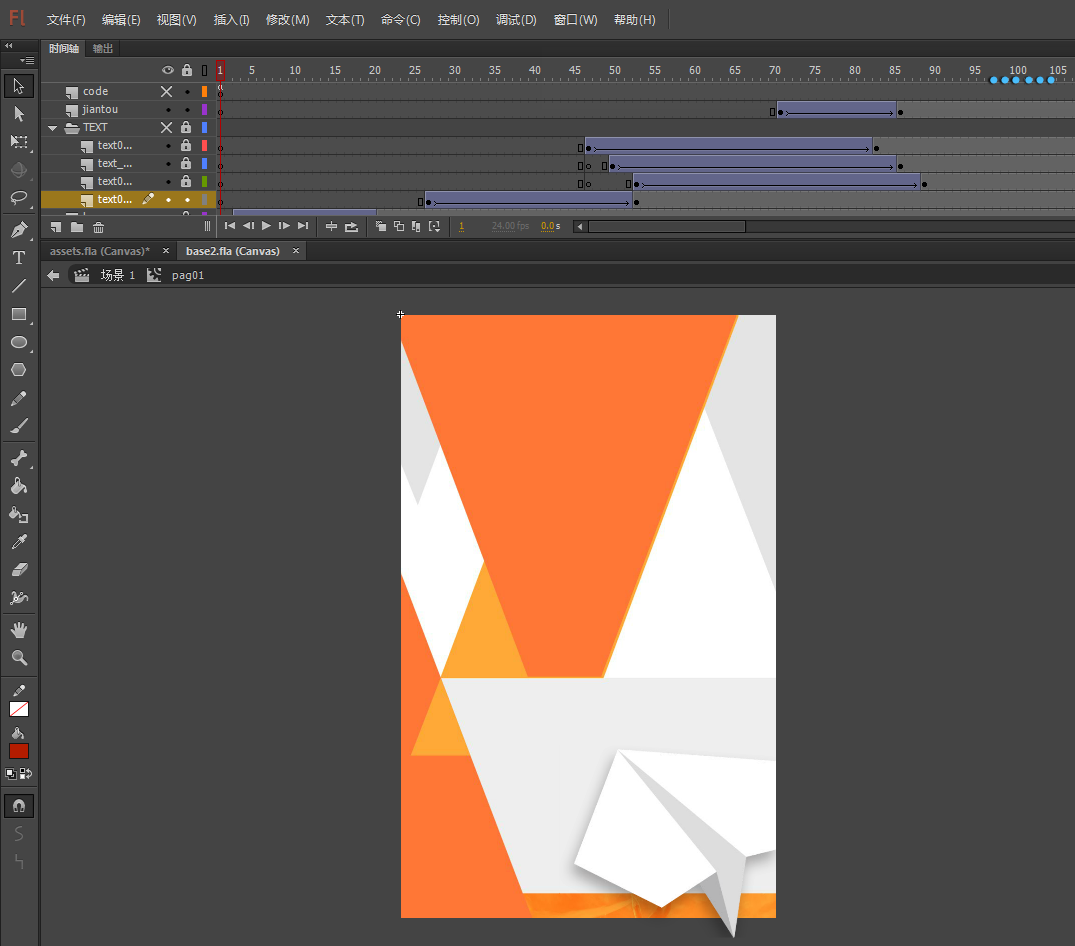
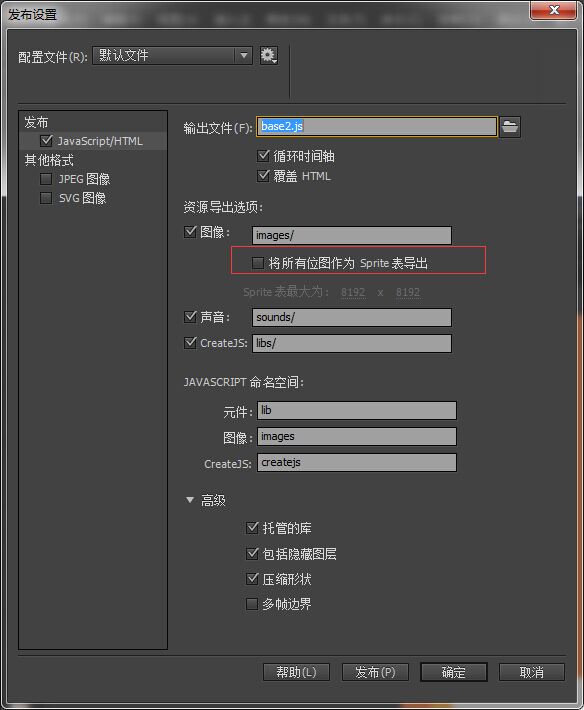
我们先导出一个做好的动画。 但是导出前先把 “将所有位图作为sprite表导出” 关掉,关于这个功能是flash cc 2015才有的,原本adobe 的想法是把所有的图片做成一张再用拷贝像素的方式作出元件来减少图片请求,以加快加载,但是因为这个功能把jpg png图片的混合在了一起,而且并不会根据素材来改变sprite图的大小,导出来的图片异常的大,所以造成了这个功能非常鸡肋。
但是导出前先把 “将所有位图作为sprite表导出” 关掉,关于这个功能是flash cc 2015才有的,原本adobe 的想法是把所有的图片做成一张再用拷贝像素的方式作出元件来减少图片请求,以加快加载,但是因为这个功能把jpg png图片的混合在了一起,而且并不会根据素材来改变sprite图的大小,导出来的图片异常的大,所以造成了这个功能非常鸡肋。 导出后除了原本的fla 还多了 这3个文件
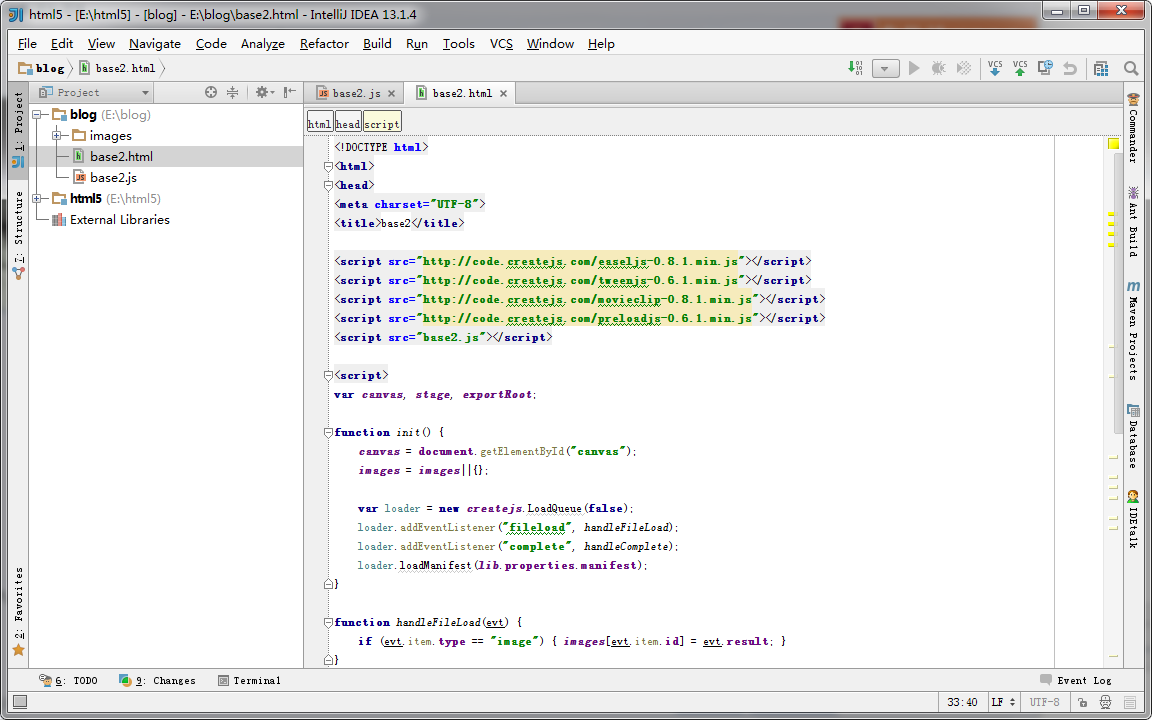
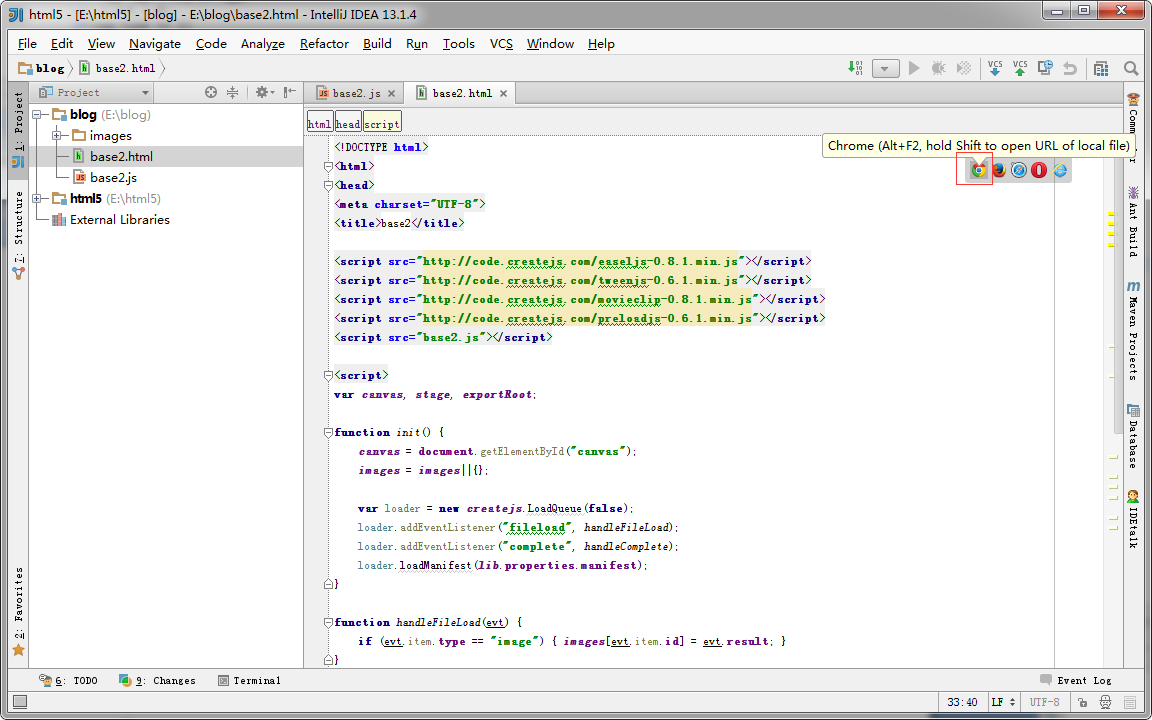
导出后除了原本的fla 还多了 这3个文件 然后我们把这3个文件放到intelliJ(可以用别的web开发工具代替)
然后我们把这3个文件放到intelliJ(可以用别的web开发工具代替) 然后我们按这里在chrome测试
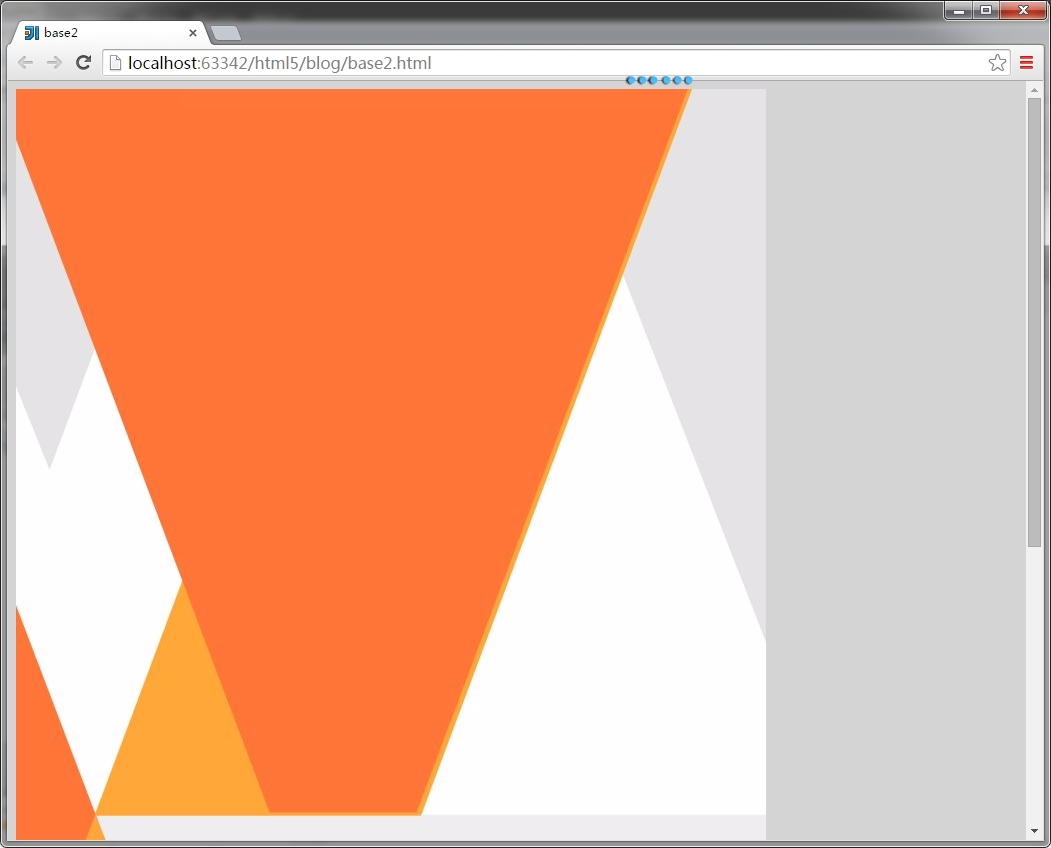
然后我们按这里在chrome测试 网页上的效果是这样
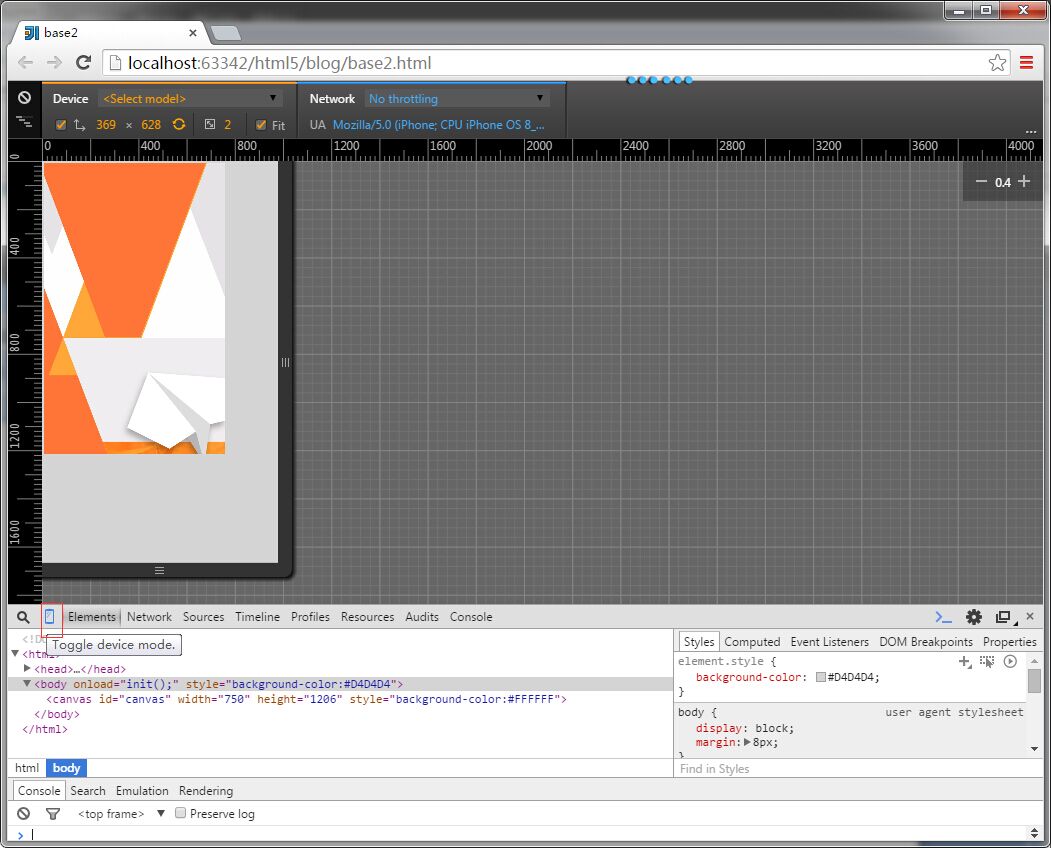
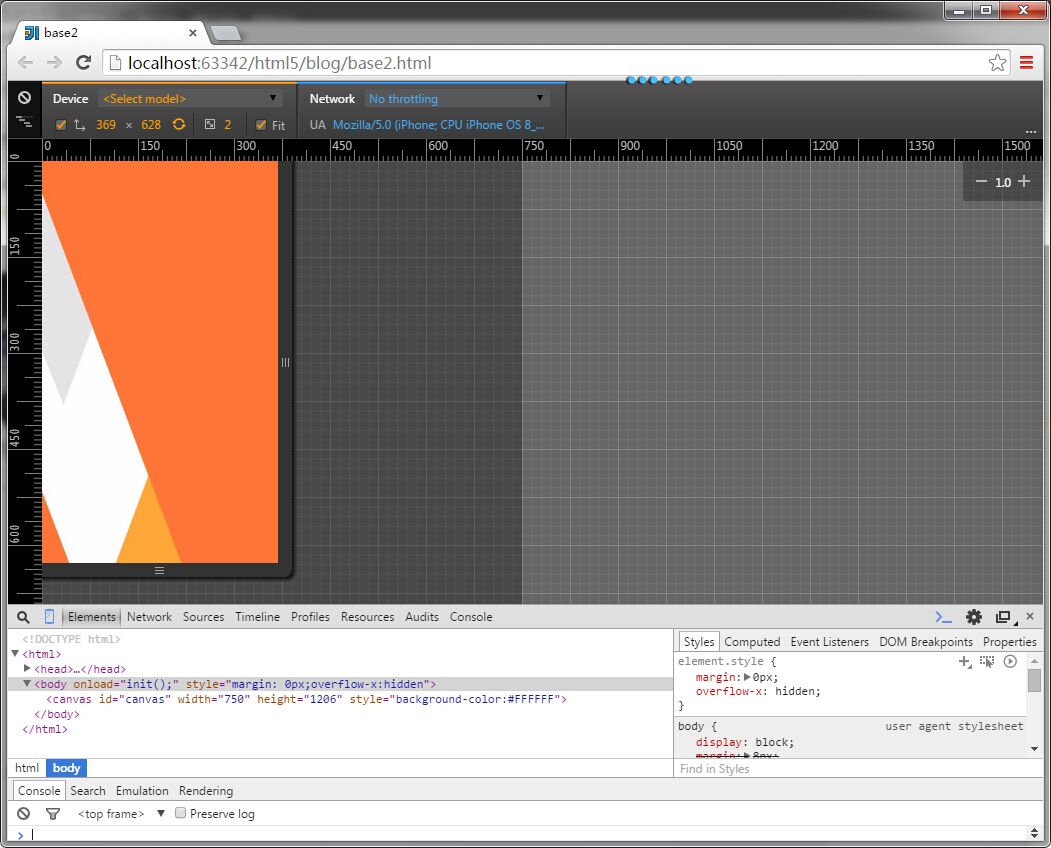
网页上的效果是这样 然后按ctrl + shift + I 打开调试界面 然后点击手机调试(嘛 我们用html5本来就是为了移动端 不然用flash就好了)刚进入手机模式的时候要先刷新一下,不然可能有显示问题。
然后按ctrl + shift + I 打开调试界面 然后点击手机调试(嘛 我们用html5本来就是为了移动端 不然用flash就好了)刚进入手机模式的时候要先刷新一下,不然可能有显示问题。 好像和我们要的还相差甚远 首先把边距拿掉 body上加上style
好像和我们要的还相差甚远 首先把边距拿掉 body上加上style
<br/> |
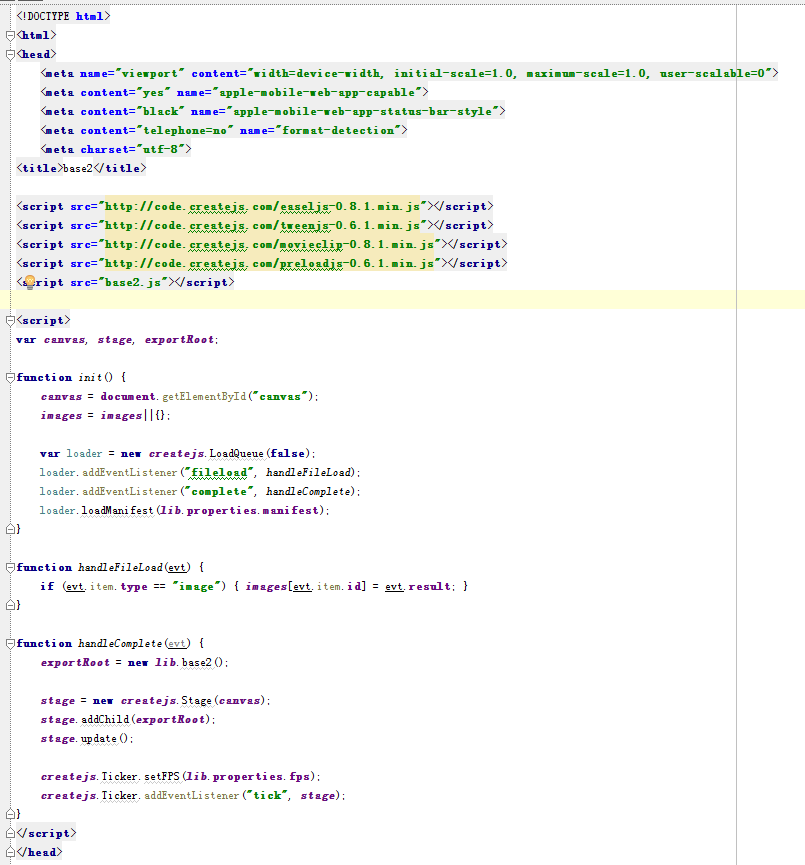
还有就是移动端很重要的meta标签
<br/> |

 然后给大家普及一个很重要的知识,在我们PC端中,屏幕的一小格就是一像素,但是在移动端中,一小格是2像素,所以说要在移动端里清晰的显示出要显示的东西,需要把长宽都缩小一倍。
然后给大家普及一个很重要的知识,在我们PC端中,屏幕的一小格就是一像素,但是在移动端中,一小格是2像素,所以说要在移动端里清晰的显示出要显示的东西,需要把长宽都缩小一倍。
但是不能直接修改canvas的大小 要在有了原来的大小后 再缩小一倍
比如我大小定义了 750 * 1206 所以 我缩小canvas的方式就是:
canvas.style.width = 750/2 + 'px';
canvas.style.height = 1206/2 + 'px';
最后结果就出来了 Demo链接
Demo链接



发表评论