createjs与animateCC协作教程1(新手必看)
这个知识点很早之前就在博客里写过,但是那时候是flashCC,并且代码太过于冗余,所以这次我重新讲一遍。教程会分几篇,首先让大家熟悉下animateCC。
首先打开animateCC,作为重来没接触过flash的童鞋一定非常茫然,没事,我们一步步来,先熟悉界面,什么界面不一样,那在图上这个位置选择设计人员即可。

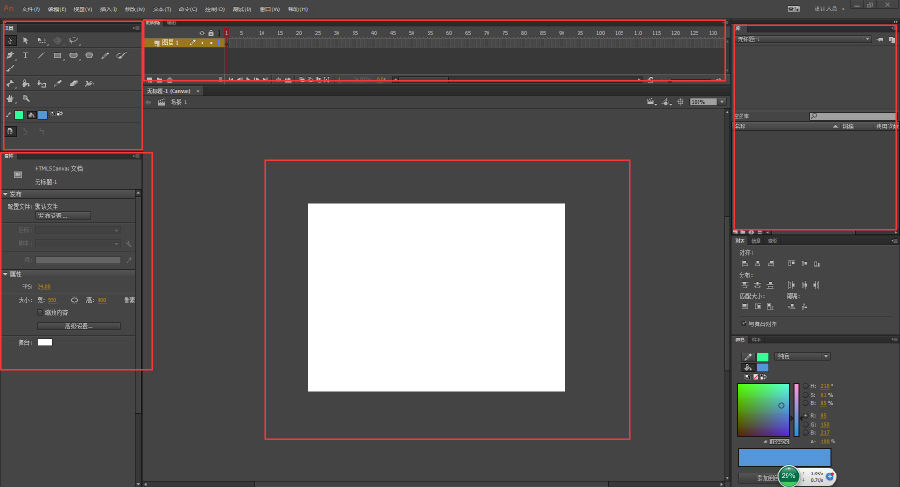
点击HTML5 CANVAS项目然后熟悉几个animateCC几个重要界面。

我先来介绍这几个界面(懂flash的可以略过)。
舞台:就是中间白色那个,是你默认animateCC所有元件的显示区域,你可以把他看做是你canvas,不过如果要和createjs协作这个舞台只能用作测试,不能拿来真正做容器,这个以后会讲。
工具:左上角那个,跟ps一样,这个自己熟悉了,反正就是画画的。
属性:左边那个,这个超级重要,这个属性显示的是你选中物体的属性,如果默认什么都没选中,那就是舞台,如果是影片剪辑,那就是可以命名的。属性的功能非常多,可以修改工具,可以添加滤镜,可以改变帧,可以增加叠加模式。
时间轴:上面那个,之前flash象征性的东西,animateCC也有,就是表示你再某个时间点做了什么。
库:右上角那个,表示你库里有什么东西,这个跟舞台不一样,舞台上有的东西库里一定有(矢量除外),库里的东西舞台上就不一定有,你可以把库里的东西直接拖到舞台上去。我们也可以直接用代码拖到程序里面去。
好了重要的界面介绍完了,那砸门先做个动画。

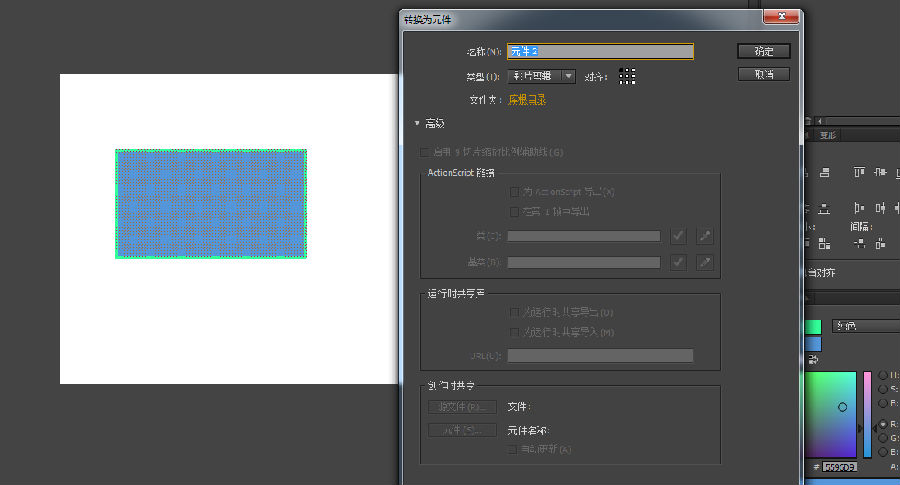
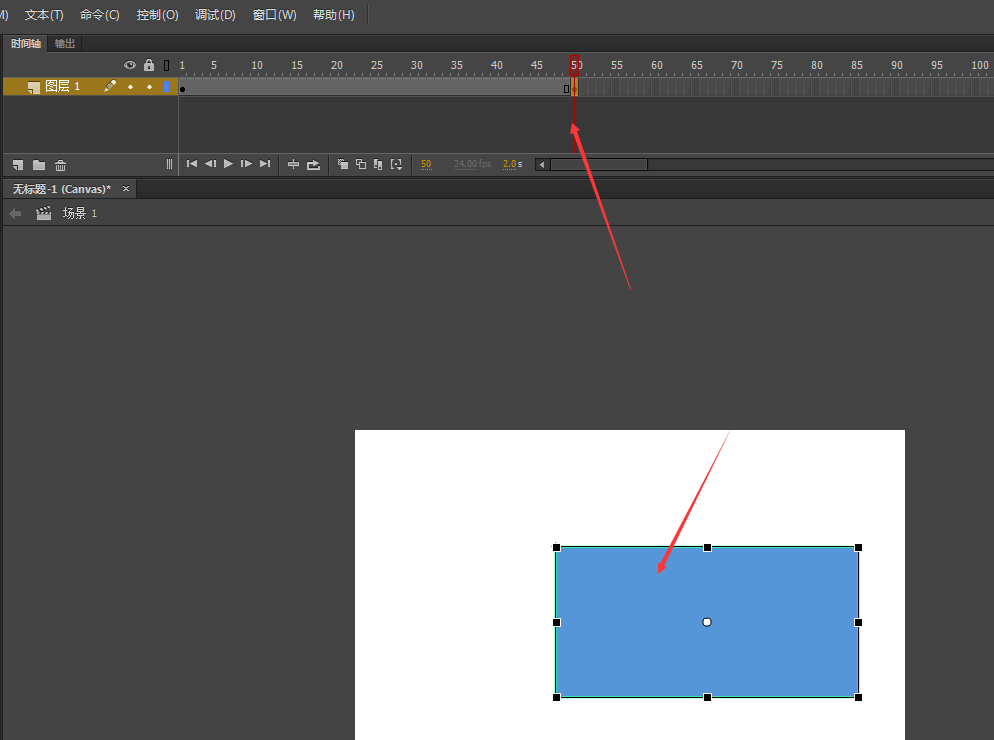
画个框右键或者F8转换为元件,记着这里选影片剪辑,为什么呢?因为不选影片剪辑,会有很多问题,对于新手来说不详细介绍,反正记着选影片剪辑就行了。

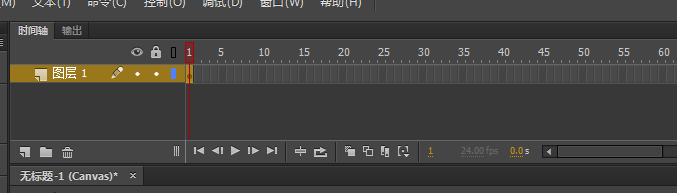
看到了么这里第一帧选中了,并且有个黑点,黑点就表示这帧里有改变,改变了什么?就是我们再里面加东西了。
然后我们选中50帧插入关键帧。然后挪动蓝色框框的位置。

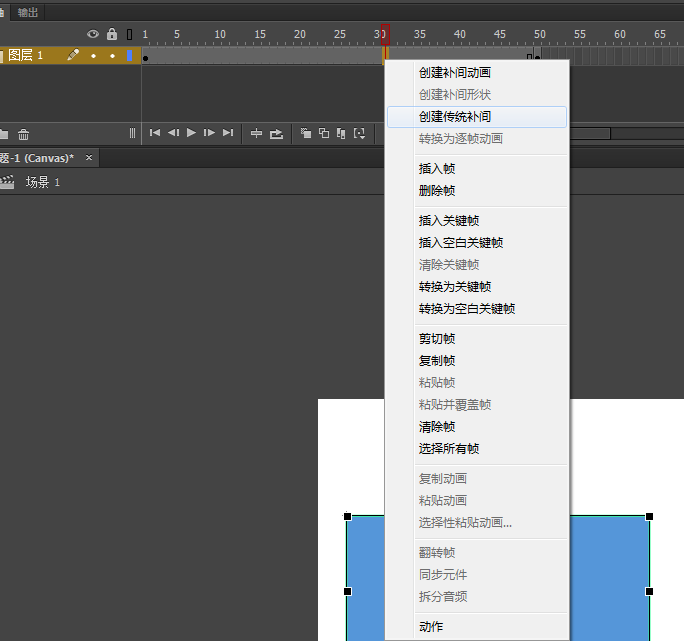
然后在2个黑点的中间插入传统补间

最后ctrl+enter 你的第一个动画就出来了。
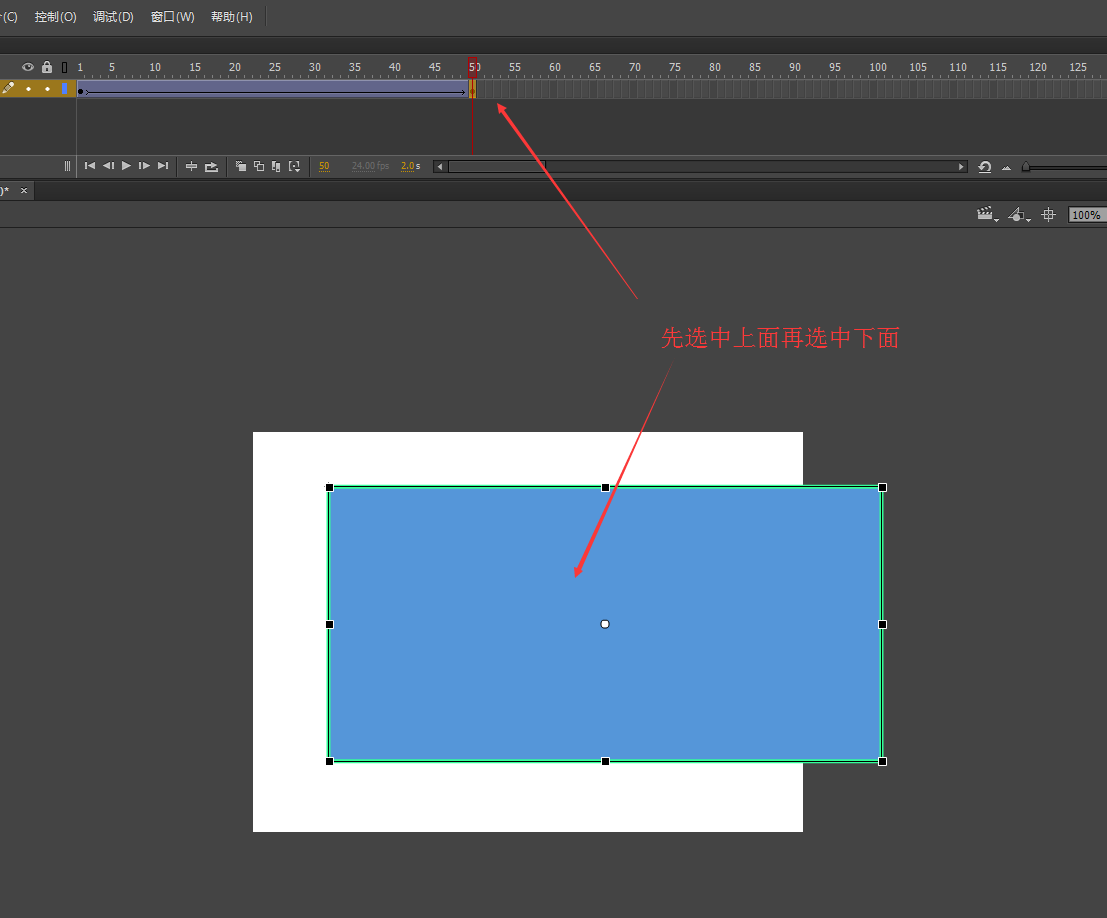
这只是移动,我们来做放大,先选中最后一帧(记得这个很重要),然后再选择蓝色块按Q,也就是任意变形工具,放大,再ctrl+enter,你可以看到你的方块放大了(如果你选中旋转就旋转了)。

做过之后想必大家对animateCC有了一个基本的了解,下一篇我会更深入的讲,对animateCC有兴趣的可以找网上flash的教程,在设计动画方面都是一样的。
demo下载链接:https://pan.baidu.com/s/1c2dEfAg



发表评论