动画师也可以学会的FLA拆分加载(附loading条制作)
最近有人遇到代码子元件代码不运行或者不更新的bug,我这里提前先讲一下:

只保存子文件不够的,需要保存子元件的同时,把子文件的js复制进父文件的libs里面覆盖,才会更改。
还有一种办法:
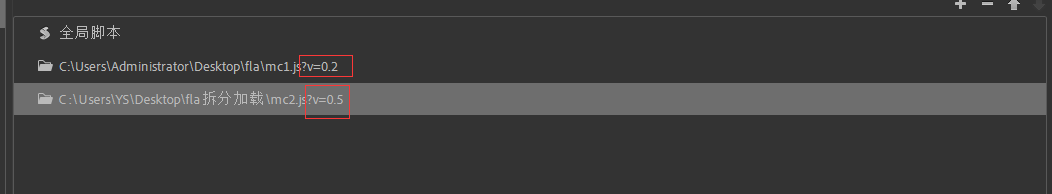
就是删除(记着要先删除),然后重新导入新的文件,并增加版本号(为了避开缓存)

==================================================================
animateCC随着版本的迭代,功能越来越强了,对动画师也越来越友好了,很多时候不需要程序员也可以做很不错的H5页面,那么现今版本动画师对animateCC还有什么问题呢?可能大多数动画师感觉到了导出时间问题,好不容易做了一个很长的动画结果导出要半天,还会卡死。怎么办呢?简单,分割fla,然后用一个根fla加载,类似于过去flash的做法,那么我这里简单的讲解一下:
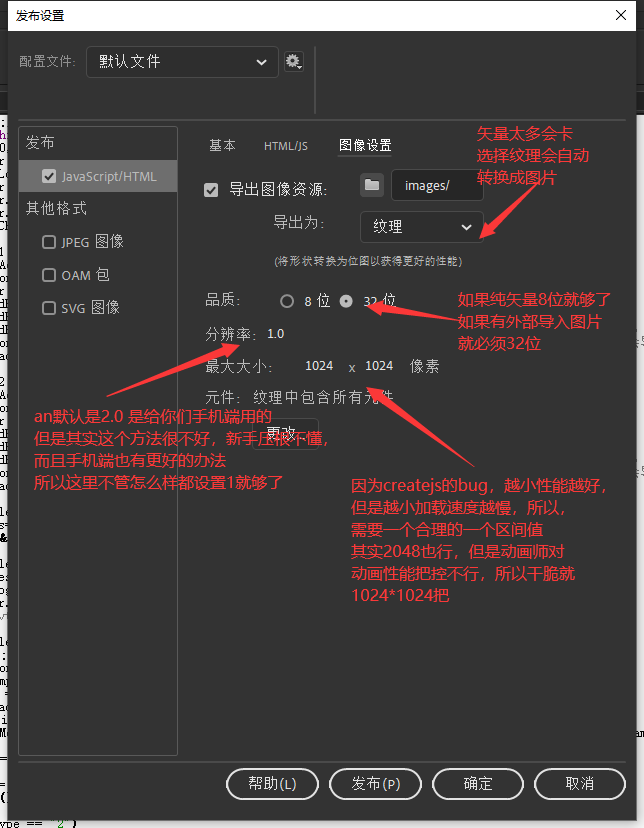
1.我们先弄2个资源fla,一个叫mc1一个叫mc2,但是注意fla设置成下图的样子,原因图里写了:

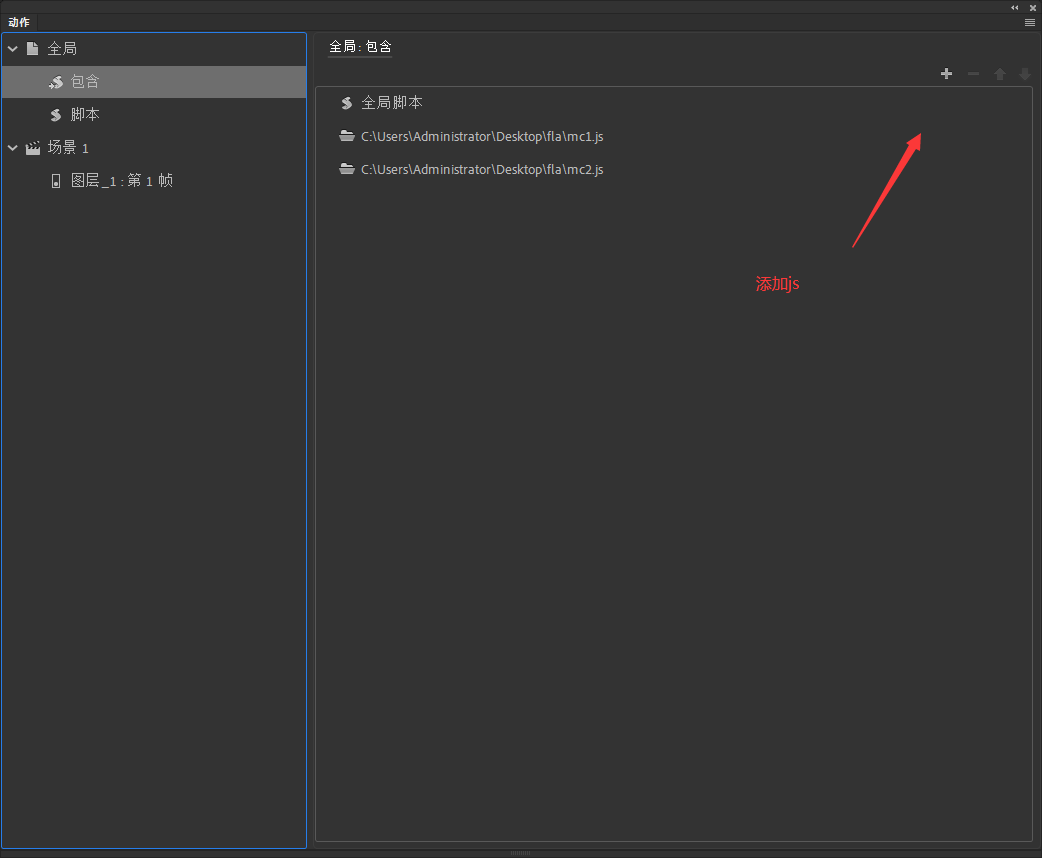
2.新建第三个fla叫mc3,然后F9打开动作,选择全局=》包含=》点击+号,导入mc1和mc2的js文件:

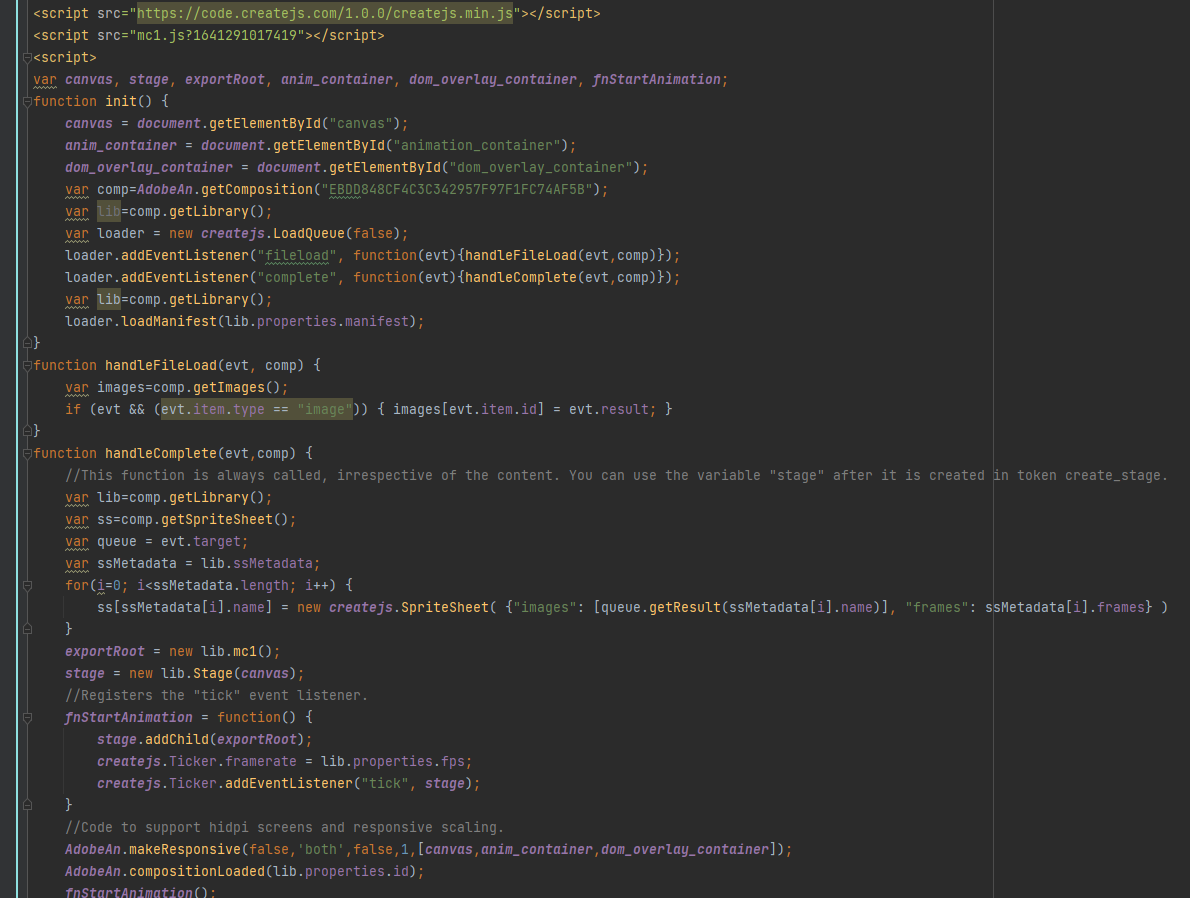
3.打开刚才mc1和mc2的html复制部分代码:

4.粘在舞台的第一帧,并进行部分合并和修改:

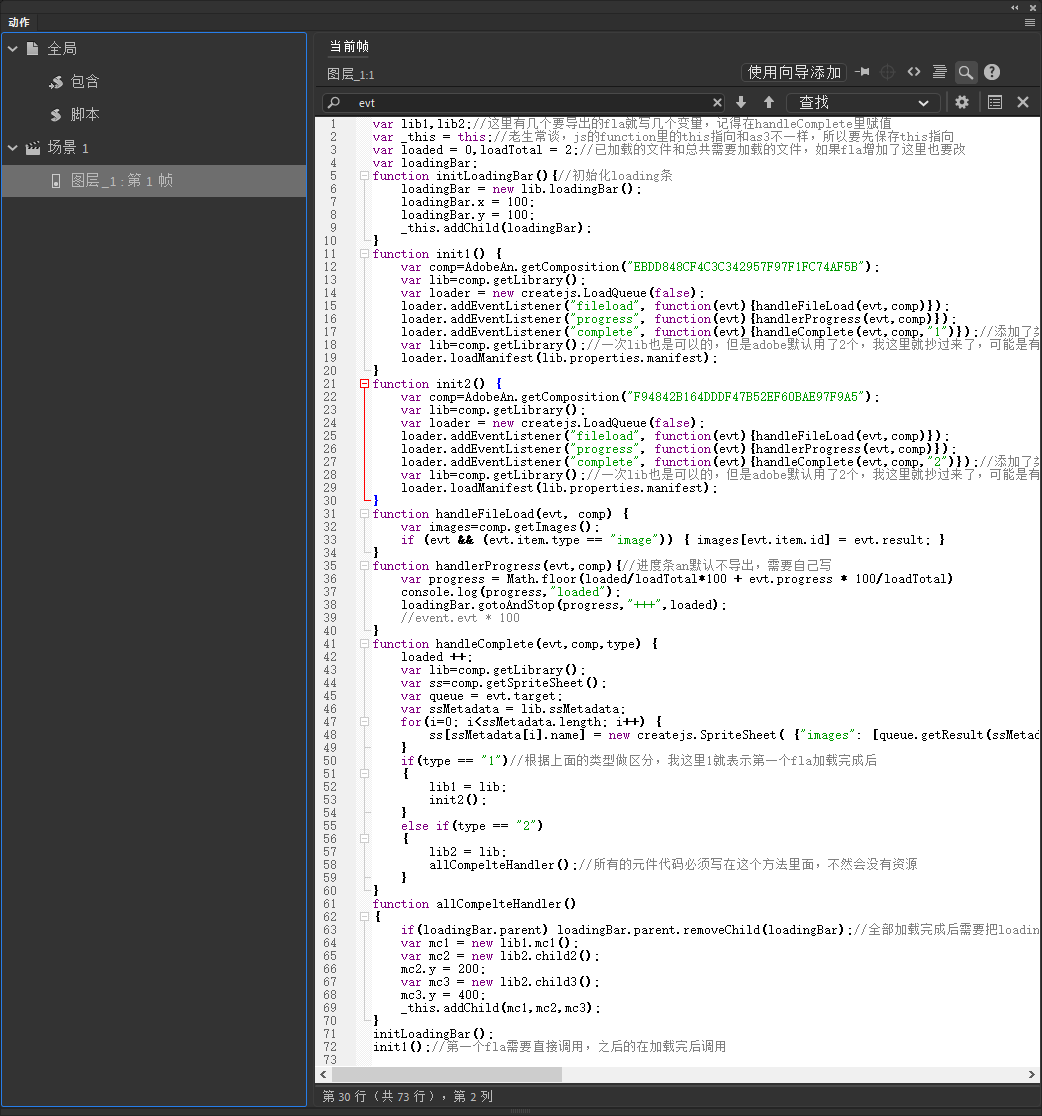
代码(如果是前端同学,可以吧代码放进js里,道理是一样的):
var lib1,lib2;//这里有几个要导出的fla就写几个变量,记得在handleComplete里赋值
var _this = this;//老生常谈,js的function里的this指向和as3不一样,所以要先保存this指向
var loaded = 0,loadTotal = 2;//已加载的文件和总共需要加载的文件,如果fla增加了这里也要改
var loadingBar;
function initLoadingBar(){//初始化loading条
loadingBar = new lib.loadingBar();
loadingBar.x = 100;
loadingBar.y = 100;
_this.addChild(loadingBar);
}
function init1() {
var comp=AdobeAn.getComposition("EBDD848CF4C3C342957F97F1FC74AF5B");
var lib=comp.getLibrary();
var loader = new createjs.LoadQueue(false);
loader.addEventListener("fileload", function(evt){handleFileLoad(evt,comp)});
loader.addEventListener("progress", function(evt){handlerProgress(evt,comp)});
loader.addEventListener("complete", function(evt){handleComplete(evt,comp,"1")});//添加了类型做区分,我这里用了简单的数字,大家可以自行修改
var lib=comp.getLibrary();//一次lib也是可以的,但是adobe默认用了2个,我这里就抄过来了,可能是有什么操作会导致lib改变
loader.loadManifest(lib.properties.manifest);
}
function init2() {
var comp=AdobeAn.getComposition("F94842B164DDDF47B52EF60BAE97F9A5");
var lib=comp.getLibrary();
var loader = new createjs.LoadQueue(false);
loader.addEventListener("fileload", function(evt){handleFileLoad(evt,comp)});
loader.addEventListener("progress", function(evt){handlerProgress(evt,comp)});
loader.addEventListener("complete", function(evt){handleComplete(evt,comp,"2")});//添加了类型做区分,我这里用了简单的数字,大家可以自行修改
var lib=comp.getLibrary();//一次lib也是可以的,但是adobe默认用了2个,我这里就抄过来了,可能是有什么操作会导致lib改变
loader.loadManifest(lib.properties.manifest);
}
function handleFileLoad(evt, comp) {
var images=comp.getImages();
if (evt && (evt.item.type == "image")) { images[evt.item.id] = evt.result; }
}
function handlerProgress(evt,comp){//进度条an默认不导出,需要自己写
var progress = Math.floor(loaded/loadTotal*100 + evt.progress * 100/loadTotal)
console.log(progress,"loaded");
loadingBar.gotoAndStop(progress,"+++",loaded);
//event.evt * 100
}
function handleComplete(evt,comp,type) {
loaded ++;
var lib=comp.getLibrary();
var ss=comp.getSpriteSheet();
var queue = evt.target;
var ssMetadata = lib.ssMetadata;
for(i=0; i<ssMetadata.length; i++) {
ss[ssMetadata[i].name] = new createjs.SpriteSheet( {"images": [queue.getResult(ssMetadata[i].name)], "frames": ssMetadata[i].frames} )
}
if(type == "1")//根据上面的类型做区分,我这里1就表示第一个fla加载完成后
{
lib1 = lib;
init2();
}
else if(type == "2")
{
lib2 = lib;
allCompelteHandler();//所有的元件代码必须写在这个方法里面,不然会没有资源
}
}
function allCompelteHandler()
{
if(loadingBar.parent) loadingBar.parent.removeChild(loadingBar);//全部加载完成后需要把loading条删掉
var mc1 = new lib1.mc1();
var mc2 = new lib2.child2();
mc2.y = 200;
var mc3 = new lib2.child3();
mc3.y = 400;
_this.addChild(mc1,mc2,mc3);
}
initLoadingBar();
init1();//第一个fla需要直接调用,之后的在加载完后调用
注释我已经写在代码里了,还不懂就回复或者私聊我吧。
这里说一下loading条的制作,loading只要你做一个100帧的影片剪辑即可,然后你就按照我代码里的算法用加载进度跳帧就可以了。
5.发布fla,ctrl+enter就可以看到效果。
最后,附demo下载地址,注意看里面的fla结构
链接:https://pan.baidu.com/s/1t4PrAj6ZeTtaDpLX26AuQQ
提取码:ajex




匿名
会提高加载速度吗?
ajex
@匿名 比默认设置快,如果还需要加快,需要额外优化。