stagegl出现锯齿的解决办法
先前我也写过一篇解决stagegl锯齿方法的博文,但是解决的不够彻底,图片旋转缩放还是会有锯齿。其实stagegl和canvas是有自带解决锯齿的api的,就是antialias,但是测试的时候发现stagegl中的antialias参数无效,今天研究源码的时候把无效的原因找到了。


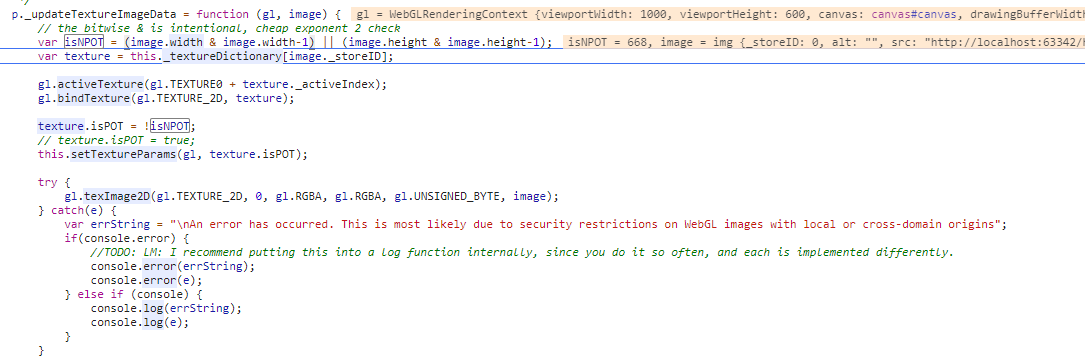
他这里的isPOT因为false,所以导致了它走不到平滑的代码里,那他这个参数是干嘛的呢,看注释应该是用来保证数值是2的幂用,但是实际上不是2次幂也需要使用gl.LINEAR来平滑
var canvas,stage,bitmap,bitmap2
canvas = document.getElementById("canvas");
stage = new createjs.StageGL(canvas,{"antialias":true});
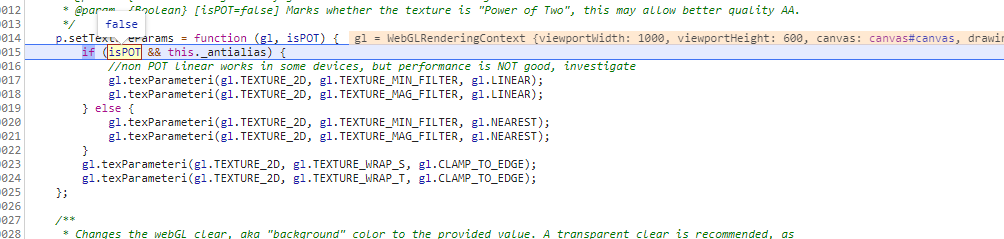
stage.setTextureParams = function (gl, isPOT) {
if (this._antialias) {
//non POT linear works in some devices, but performance is NOT good, investigate
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_MIN_FILTER, gl.LINEAR);
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_MAG_FILTER, gl.LINEAR);
} else {
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_MIN_FILTER, gl.NEAREST);
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_MAG_FILTER, gl.NEAREST);
}
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_WRAP_S, gl.CLAMP_TO_EDGE);
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_WRAP_T, gl.CLAMP_TO_EDGE);
};
// stage = new createjs.Stage(canvas);
bitmap = new createjs.Bitmap("back.png");
stage.addChild(bitmap);
bitmap2 = new createjs.Bitmap("back.png");
stage.addChild(bitmap2);
bitmap2.x = 800;
bitmap2.rotation = 45;
createjs.Ticker.framerate = 30;
createjs.Ticker.addEventListener("tick", stage);
大家可以看到,我重写了setTextureParams方法,使代码无需判断isPOT,这样就很简单的解决了问题。
demo:http://www.ajexoop.com/demo/stagegl-test/index.html
但是最后还是有个问题,如果是用cache后的矢量并且是有弧度的(比如圆),会出现一层黑边,那黑边怎么处理呢?看这篇文章:



发表评论