css3D无效或视角出错的原因
今天我们不讲canvas,来讲下css做3D特效要用东西,translate3d。
translate3d用过的人很多,但是经常会遇到一些奇怪的问题,比如Z轴无效了,视角出问题了,等等,那今天我们一一来解决。
一.Z轴无效:很简单,perspective没设置,至于perspective不知道是什么,自己百度去。

(perspective不设置就会毫无3D感觉)
二.视角错误:就是镜头错误,比如感觉歪斜,左右比例不符合,这个是最常见的问题,很多人觉得是perspective-origin的问题,的确,perspective-origin会影响位置,但是你设置perspective-origin的时候会发现,数值感觉上很奇怪,比如设置了居中并不会居中,那怎么解决这个问题呢?(以下是都要设置,不是选其中之一)
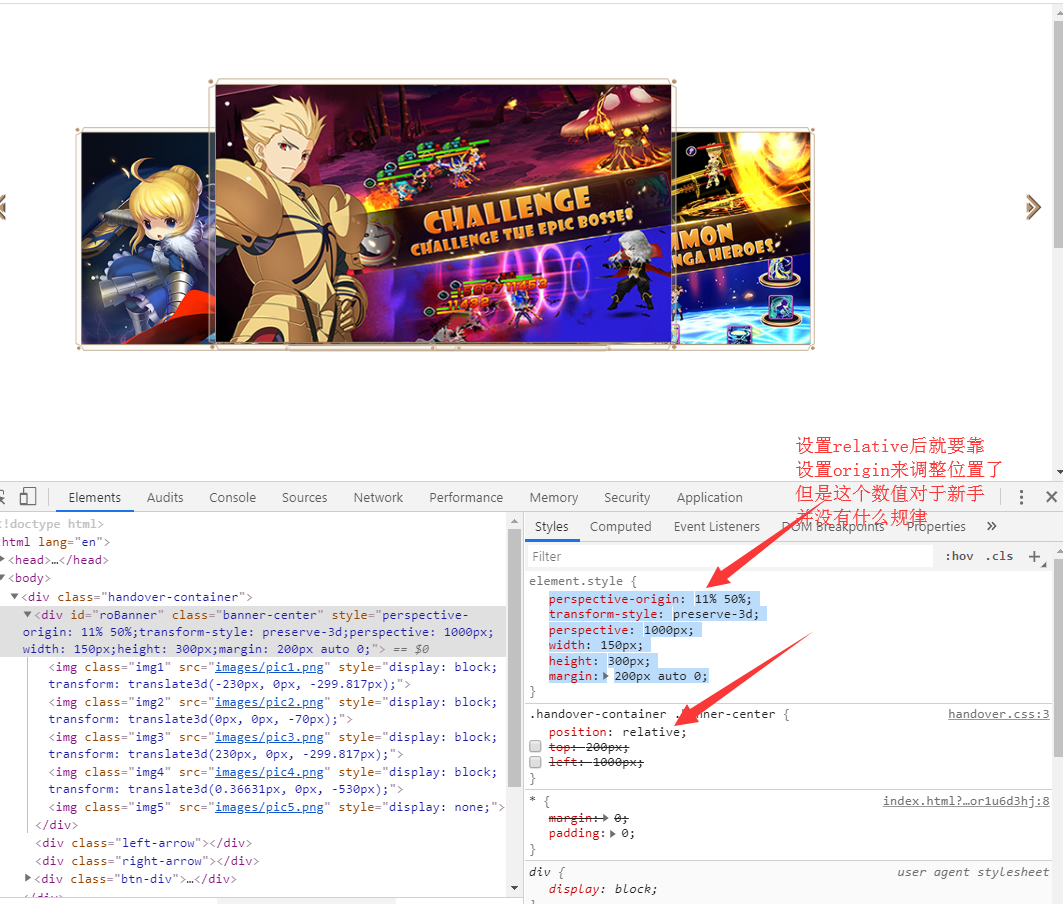
1:容器的position设置为absolute,如果position设置为relative也就是受文档流的影响,那么perspective-origin全部会影响3D的视角,但是这样子perspective-origin数值你会感觉并没有规律,要靠自己手动调试找到合适的数值。

(如果position设置为absolute就自动按照数值居中了,神奇的现象,估计跟脱离文档流有关系)
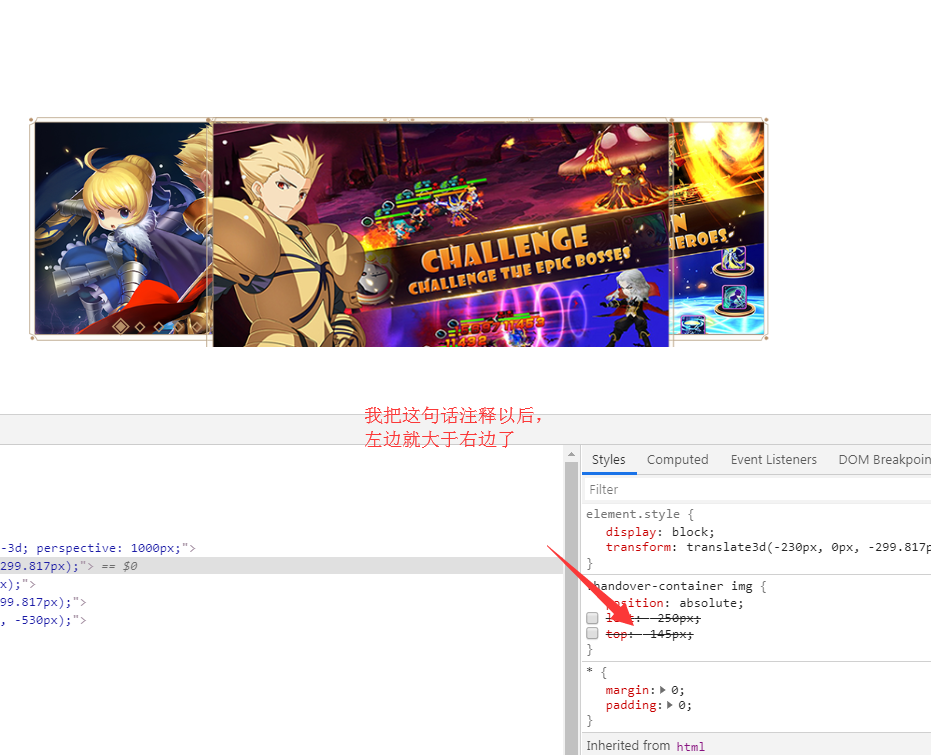
2.注册点居中,这个会被很多人忽略,html的默认注册点几乎都未0,0点,也就是,你的浏览器镜头对准的不是你图片的中间,而是图片的左上角,这样就肯定无法准确定位了。

(这里left和top为width和height的负一半)
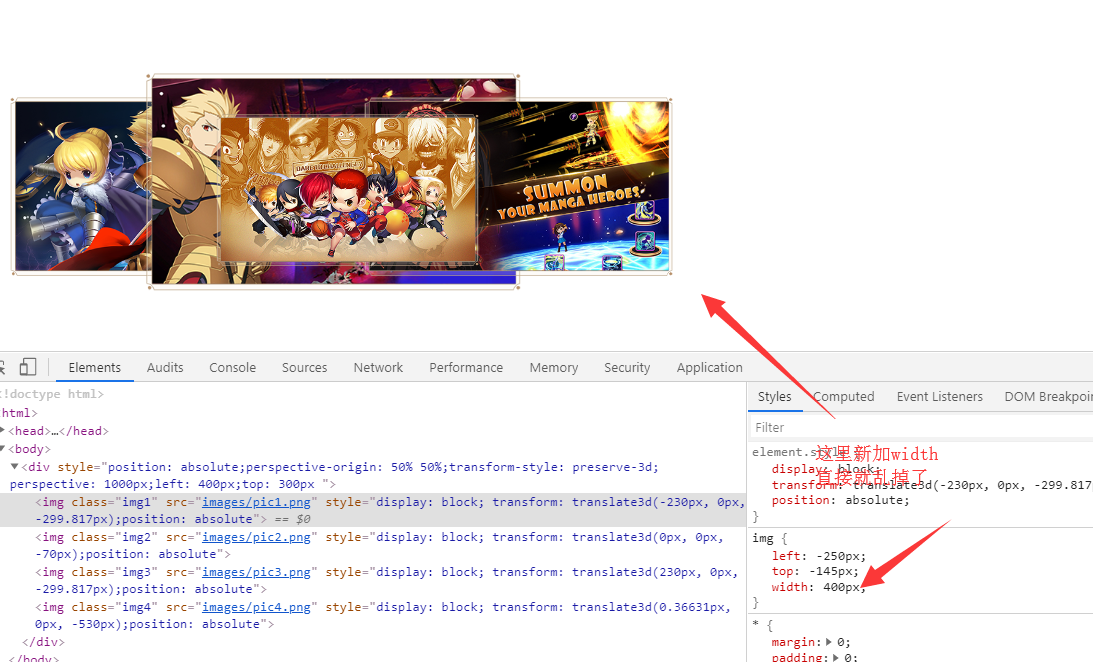
3.不要使用width和height,如果使用了width和height3D效果将不复存在(标签里的属性和css的属性都不行),如果改变长宽请使用transform的scale。

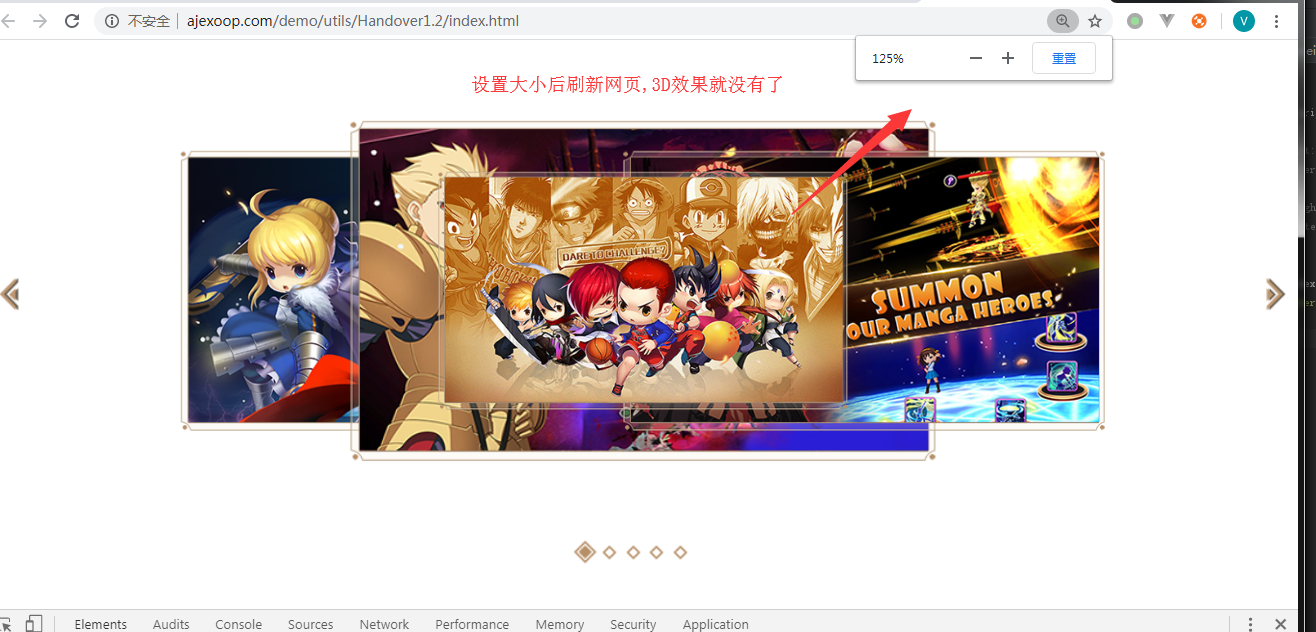
4.浏览器大小100%,也就是浏览器你不能改大小,改了就要出错。

5.不能使用滤镜和叠加方式,很多浏览器会因为滤镜和叠加方式使3D效果失效。
测试demo:http://www.ajexoop.com/demo/utils/Handover1.2/test.html
3D-banner:http://www.ajexoop.com/demo/utils/Handover1.2/index.html
3D特效:http://www.ajexoop.com/demo/animateDOM/demo3.html
其实,就算是3D失效了,也可以通过修改z-index的方法修复。
最后说一句,如果你能熟练的掌握translate3d,你就可以用原生css做出比canvas更加绚丽的动画。



匿名
sb