关于修复animateCC无法关闭自适应的bug(an拖拽bug)
如题,这个bug实际上我发现的很晚,因为我几乎不在帧上写主要代码。最近因为动画师比较多,我来讲一下怎么解决这个bug。
先来讲下这个bug的原因:
animateCC2017之后adobe为了解决很多人不懂移动端的多倍像素原理,就在animateCC上自动嵌入了移动端自适应的代码,但是他的自适应代码并不好用(可能为了兼容性),他直接扩大了canvas的width和height来自适应,这会造成,你在移动端做拖动的时候,你想移动1像素实际上却移动了2像素或3像素。然后在设置里关闭掉自适应,这个代码依然存在。
解决方法(直接用动画师可以解决的办法解决,因为程序员可以在外面写代码,不会出这个bug):
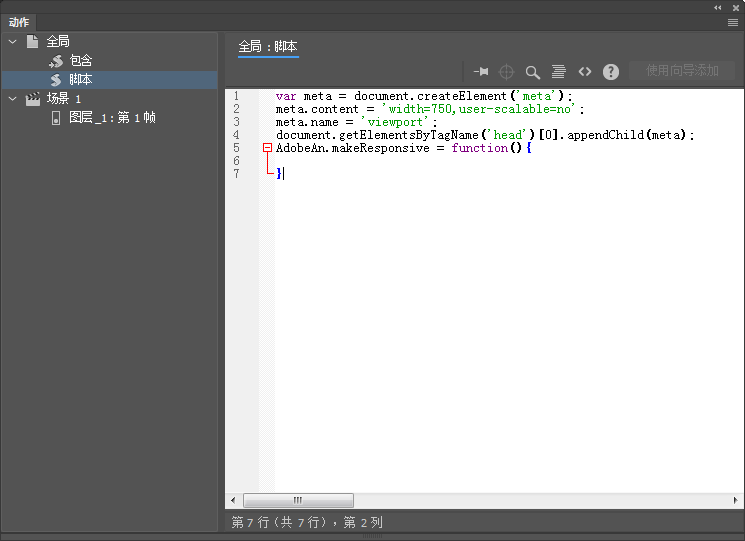
首先直接,按F9=》全局=》脚本写下如下代码:
var meta = document.createElement('meta');
meta.content = 'width=750,user-scalable=no';
meta.name = 'viewport';
document.getElementsByTagName('head')[0].appendChild(meta);
AdobeAn.makeResponsive = function(){
}

懂代码的人马上就明白了,我把adobe的自适应代码盖掉了,并写上了自己的自适应代码。
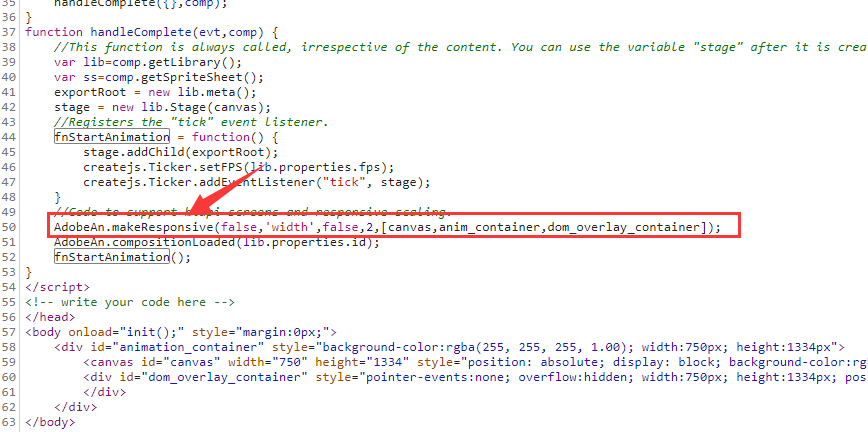
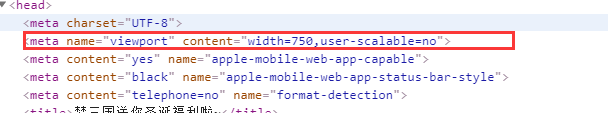
但是在2019之前的版本里没有全局代码怎么办?那就只能手动把代码给删了,如下:

删掉这条↑

加上这条↑
每次重新导出都必须这么操作一遍。
下面放出直接用an做拖拽的demo,动画师可以直接全局导入我的js文件,来使用我封装的功能(浏览器切换设备模式的时候请刷新一下网页)
http://www.ajexoop.com/demo/meta/meta.html
下载地址:
http://www.ajexoop.com/demo/meta/meta.zip



匿名
大佬牛逼