新人必踩的shape坑
最近跟很多新人交流中发现,新人一开始学习经常会用到shape类,也就是绘图类,但是几乎每个新人在这个类中都会踩一个坑,现在我就来讲这个坑。
我下面先放出2段代码:
var _x = 100;
var _y = 200;
var shape = new createjs.Shape();
shape.graphics.beginFill("#ff0000").drawRect(_x,_y,300,200).endFill();
this.addChild(shape);
var _x = 100;
var _y = 200;
var shape = new createjs.Shape();
shape.graphics.beginFill("#ff0000").drawRect(0,0,300,200).endFill();
this.addChild(shape);
shape.x = _x;
shape.y = _y;
大家可以测试一下,这2个代码的效果是一模一样的,大多数新手肯定会选择第一段代码,毕竟少2行啊。但是!效果虽然一样,差别却很大,这就造成了很多新手程序出bug。
下面我用图来解释2种代码的不同之处。
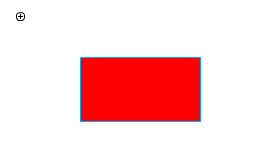
图1代码的效果:

大家可以看到,虽然图1的矩形位置移动了,但是坐标点仍在左上角,那么它只是看起来移动了位置,实际上坐标点并没有变,你如果写跟坐标相关逻辑的时候就出bug。
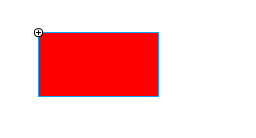
图2代码效果:

图2,坐标依附在矩形上,坐标会随着x,y的改变而改变,这样你的坐标逻辑就不会出bug。
所以新手写shape代码,一定要采用第二种坐标赋值。
最后关于shape画图还有一个知识,就是注册点。注册点就是图形的坐标相对于图形的位置,不是每个图形的注册点都是一样的,比如矩形和圆形就不一样。
下面是矩形和圆形同样在0,0点画图并左边也在0,0点的图形情况。


由于矩形的注册点在0,0点所以矩形可以全部显示,但是圆形的注册点在圆的中间,所以圆形就只能显示4分之1了。总的来说注册点就只有0,0和中心点2种情况,从现在createjs的api来讲,除了圆形和星型是中心点,其他都是0,0点。当然我推荐大家把所有图形都设置中心点为注册点(regX,regY),这样逻辑写起来简单易懂,不容易出bug。
对这篇文章还有不明白的可以直接问本人,或者加入createjs官方群320648191;




发表评论