谁说做H5动画和游戏一定要canvas?
2021.05.06-更新了底层,使用起来更加方便,还可以使用oop的继承,增加了一个新demo
/----------------------------------------以下原文内容------------------------------------------/
记得上上个礼拜,我在createjs的技术群里说了本人会封装个用dom的H5引擎,来代替一些大型的H5引擎来做一些简单的动画效果和游戏。现在这个引擎的雏形已经出来了,我取名为animateDOM。
那我为什么要做这个引擎呢?之前我在群里也解释过,其实很多效果可以不需要canvas实现,除了矢量部分,其他的功能dom都可以替代canvas,最重要的是UI可以不用重新写了,而且还可以做出3D特效。
我先来放几个demo。
http://www.ajexoop.com/demo/animateDOM/demo1.html(这个demo因为流水特效有点大,看完整效果需要等一等)
http://www.ajexoop.com/demo/animateDOM/demo2.html
http://www.ajexoop.com/demo/animateDOM/demo3.html
http://www.ajexoop.com/demo/animateDOM/demo4.html
http://www.ajexoop.com/demo/animateDOM/demo5.html

下载地址:https://pan.baidu.com/s/1TxWDf2rpHHC545NWxBukTQ
其实我这个引擎(其实都算不上引擎就2个文件)很简单,封装了很多过去用起来很麻烦的属性,现在直接可以.xxx就可以用了。大家可以下载下来看一下源码,之后本人还会增加其他功能。
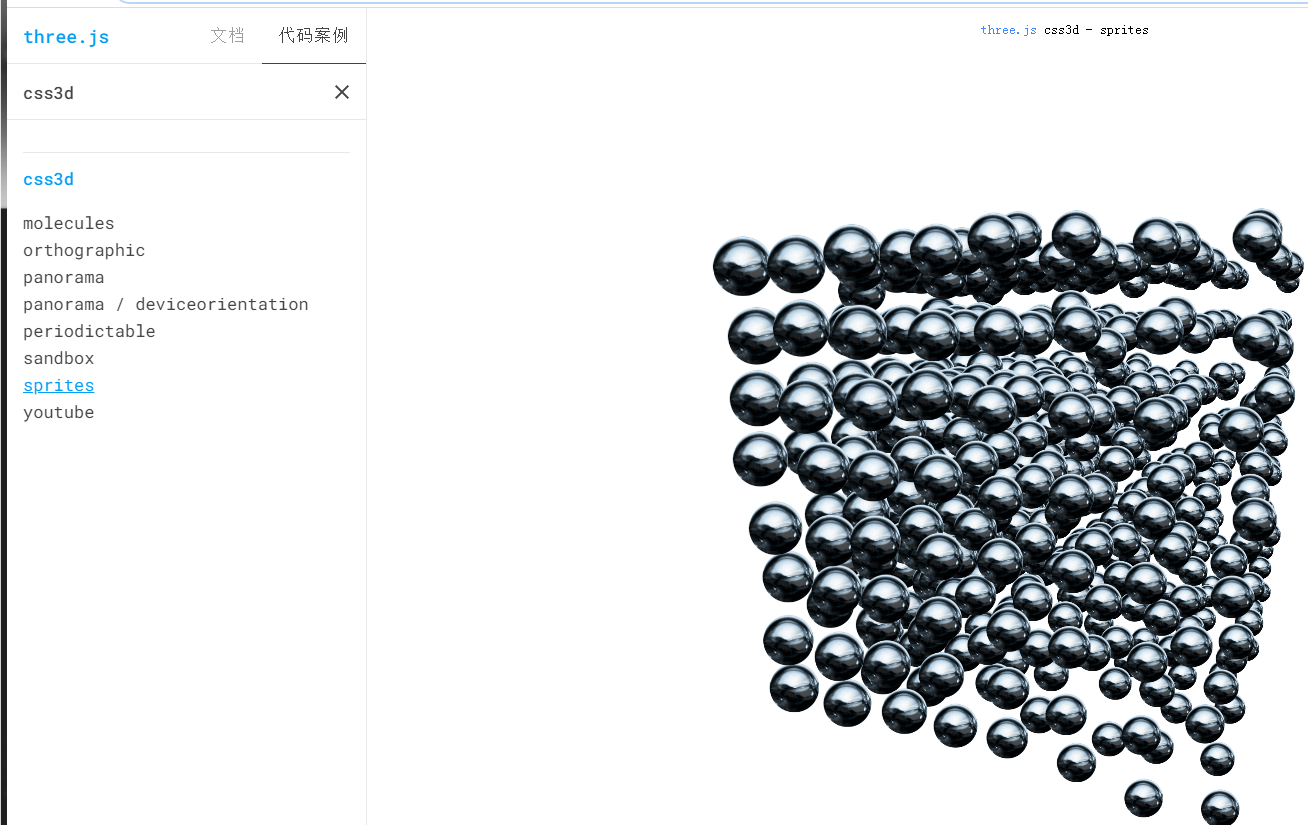
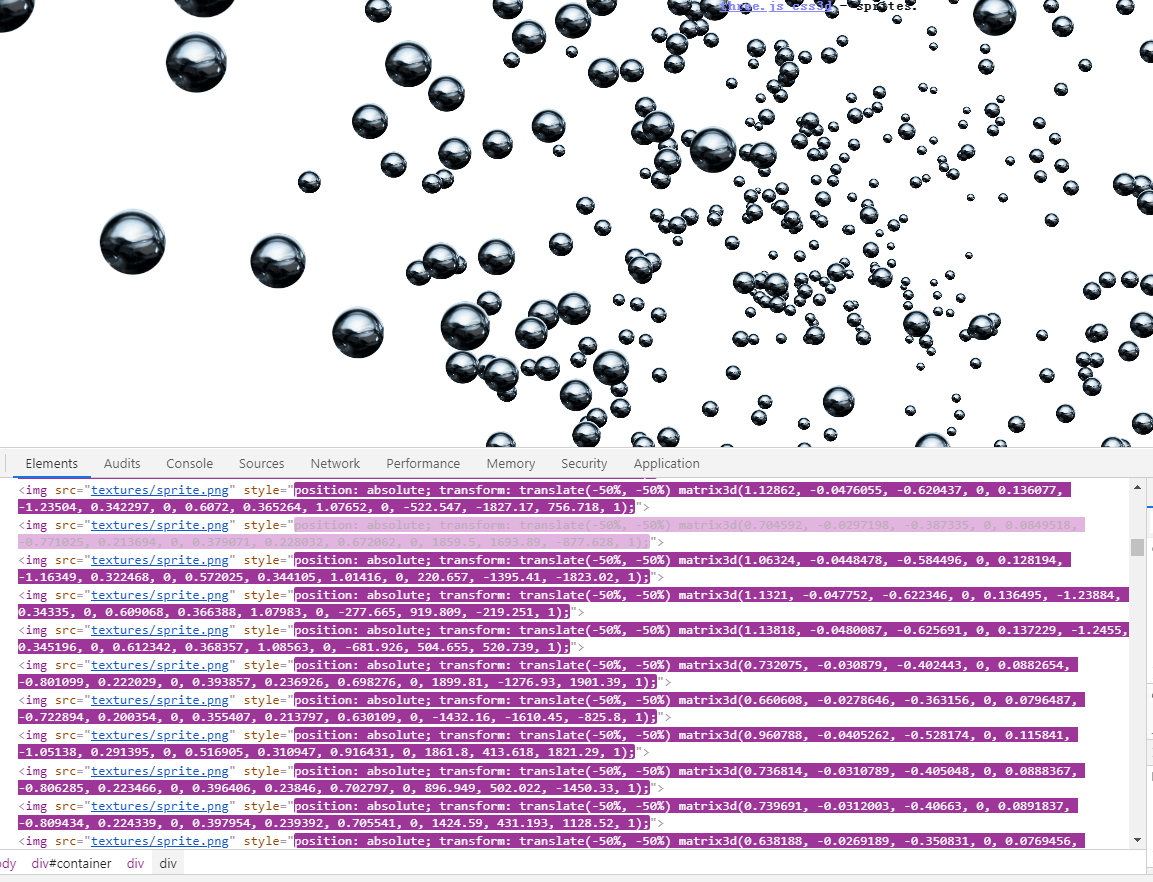
最后,喷我用dom做特效性能差的人,我来给你们上一课。实际上很多引擎本身也不是全部用canvas做的,比如,最著名threejs,也是有用css和dom做动画的部分的。
http://www.webgl3d.cn/threejs/examples/?q=css3d#css3d_sprites


我这里讲解下用dom的原因,首先,很多小项目你不可能因为一个小特效,引入一整个大引擎,其次有些特效需要和dom叠加的,如果你用canvsa意味着需要通道,canvas如果开启通道,性能并不比css3+dom好,还有,很多UI是不可能去用canvas做的(比如input),但是ui有时候也需要用到一些特效,这时候你怎么办?所以dom做特效是完全可以,而且必要的。
所以呢,这也告诉我们一个故事,请确保自己很了解这个项目的情况下再去喷人,不然容易闹笑话。



匿名
test
匿名
难以想象做技术还能喷起来的,不理解啊
afa
🙄 有意思,还不接受意见了
ajex
@afa 有意思 还不接受真相了
ajex
@afa 觉得说的不对 或者想发表意见 欢迎来createjs群里讨论
张
大神 接私活吗?帮我做个H5小动画啊?
匿名
现在真是浏览器性能过剩了,想怎么搞都行,哈哈哈
匿名
点击飘落的樱花能监听吗
ajex
@匿名 可以设置成可以 也可以设置成不可以 一般来说为了不遮挡别的ui 会设置成不受鼠标响应
匿名
非常支持
ajex
我服了到现在还有人说这个叫白搭 先不论我可以优化这个性能, 你用你们先进的代码试试做ui动画啊,你们试试现在主流的任何2D引擎laya,egret,cocos(cocos最新的2.5D引擎可以支持)来支持3D旋转呗
还有,你们认为不管什么东西都可以支持canvas吗?
LeBlanc
用最古老的代码实现最前卫的特效,性能差的一批,研究这个,毫无可取性,浪费时间,啥也白搭
Zed
不考虑性能的吗???
1
楼主是废柴啊,知道什么叫性能吗?
ajex
@1 呵呵呵