createjs基础教程(一)——flashCC(animateCC)的使用
Flash是家喻户晓的一款软件,无论是用户还是开发者用起来都十分方便,功能也十分强大,特别是对于不懂代码的动画师,也可以在网页上展示自己想要的动画。但是flash也有短处,那就是移动端。苹果已不支持移动端flash,Android支持也不怎么好,好在Adobe公司虽然在移动端上放弃了flash,但是还是和createjs合作,用基本与flash相同的方法开发html5.
下面这几篇文章我主要讲的是createjs的基础,稍微懂点flash的人(无论是开发者还是动画师)都可以非常快的掌握。对于不懂flash的web开发者,也可以当做一款快速生成html5动画的工具学习。
首先要准备的软件,flash cc(现可以用animateCC替代) interliJ(可以用其他网页开发工具代替) 谷歌chrome浏览器。

 接下来就开始做项目了
接下来就开始做项目了
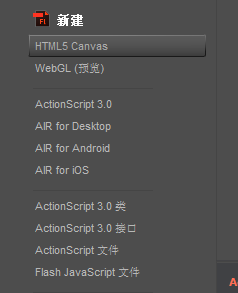
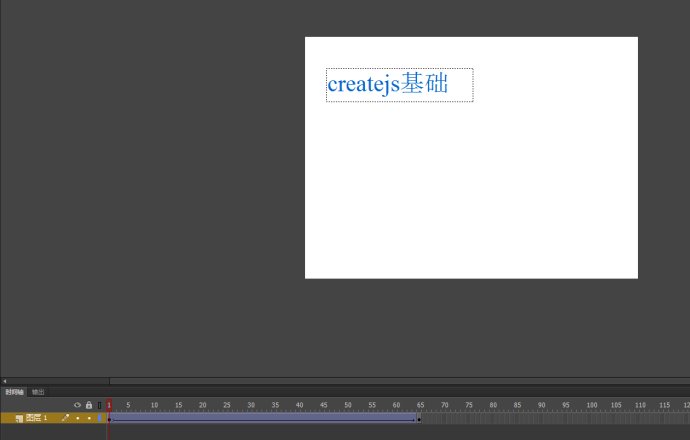
新建 canvas项目 随便做个动画 并导出
随便做个动画 并导出
 但是有很多人 导出后发现什么都没有 原因是默认cc会用ie浏览器
但是有很多人 导出后发现什么都没有 原因是默认cc会用ie浏览器
ie浏览器要9以上才支持html5 这时候 你可以在chrome上复制刚才导出的网址 Createjs (也就是flashcc的html5 canvas项目之后我都会这么称呼)对于 叠加效果和滤镜支持现版本还比较遭如果要做类似效果的 可以先做在图片上
Createjs (也就是flashcc的html5 canvas项目之后我都会这么称呼)对于 叠加效果和滤镜支持现版本还比较遭如果要做类似效果的 可以先做在图片上
接下来讲一个大家都关心的问题 –代码。 Flash常用的一些代码 play stop gotoAndPlay gotoAndStop 等等 大家都试过没有用对吧 其实很简单 在前面加上this就可以了(注意:createjs的帧数比flash小一帧 也就是 1 = 0 2 = 1)
this.stop();
this.play();
this.gotoAndStop(1);
this.gotoAndPlay(1);
接下来是点击控制播放了:
var _this = this;
_this.stop();
this.txt.addEventListener("click",function (){
alert("play");
_this.play();
})
大家可能会问 为什么 要定义一个_this呢
因为 在js function 里 this的指向是会变的 所以先要定义出this的指向(web开发者都懂就不用我多说了)
好了 一个简单的demo就出来了
Demo地址http://pan.baidu.com/s/1nupaXCH注意:
1.createjs项目 不能有中文名元件
2.图片名和元件名不能一样
3.如果修改后导出发现没有改变 ctrl+f5 强刷
4.flash项目可以直接导到createjs里 但是很多功能会被取消掉(比如滤镜 叠加方式等等),代码会被注释
createjs基础(一)先分享到这里 接下来 我会分享更多有关createjs的技术



匿名
请问为什么这个列子里面的alert在数次点击之后调用alert的次数会增加,这是什么原因呢?
匿名
@匿名 估计你点击的时候又创建了一次对象
匿名
激活