createjs与animateCC协作教程5(必看)
今天这篇教程也非常非常重要,是讲createjs与animateCC之间的主要通信方式。
此教程针对animateCC2015,如果你是animateCC2018或者苹果系统,请先阅读这篇文章。
animateCC2018及苹果使用animateCC使用须知
createjs和animateCC通信呢我们主要用dispatchEvent,我们先来做个例子。
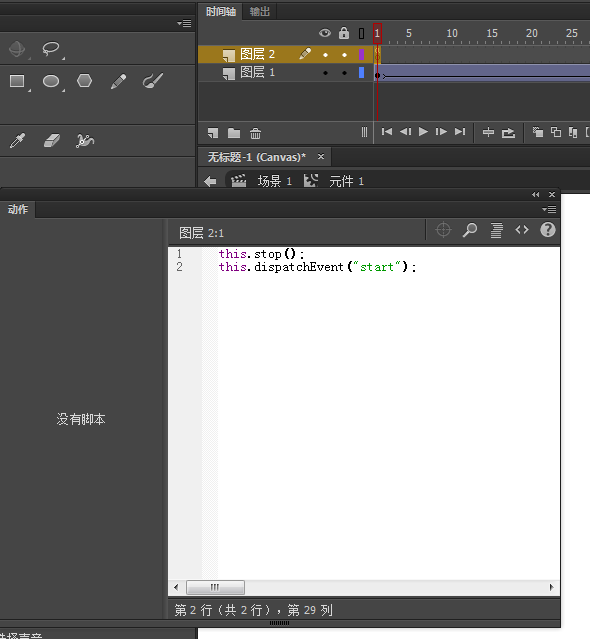
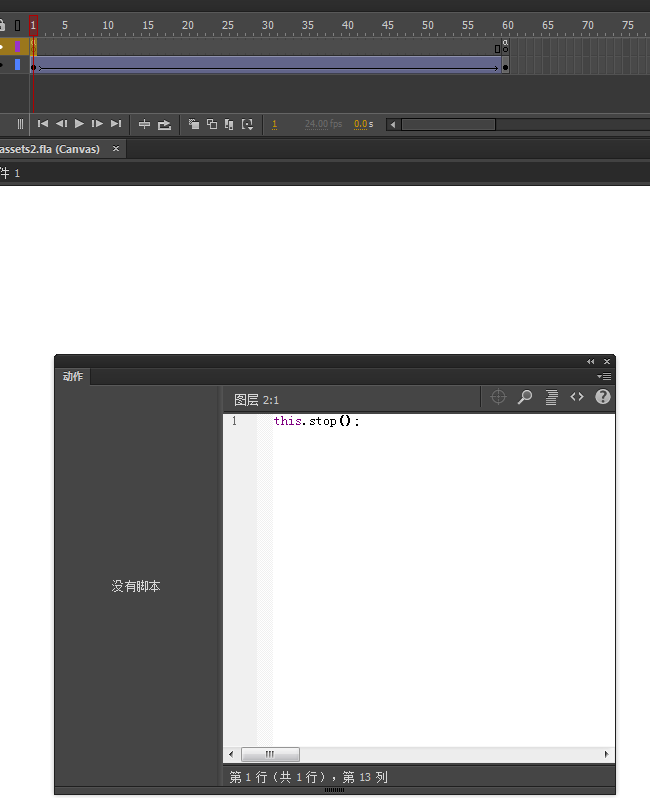
随便做一个动画(记住,还是新建元件做动画,不要在舞台上做动画,习惯一定要养成),在第一帧插入代码

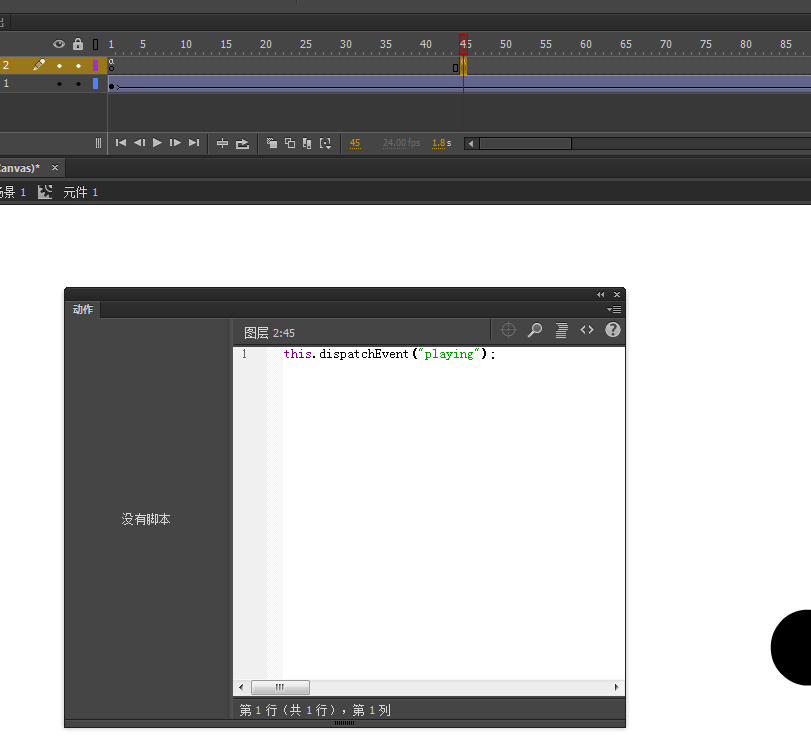
中间再插入代码

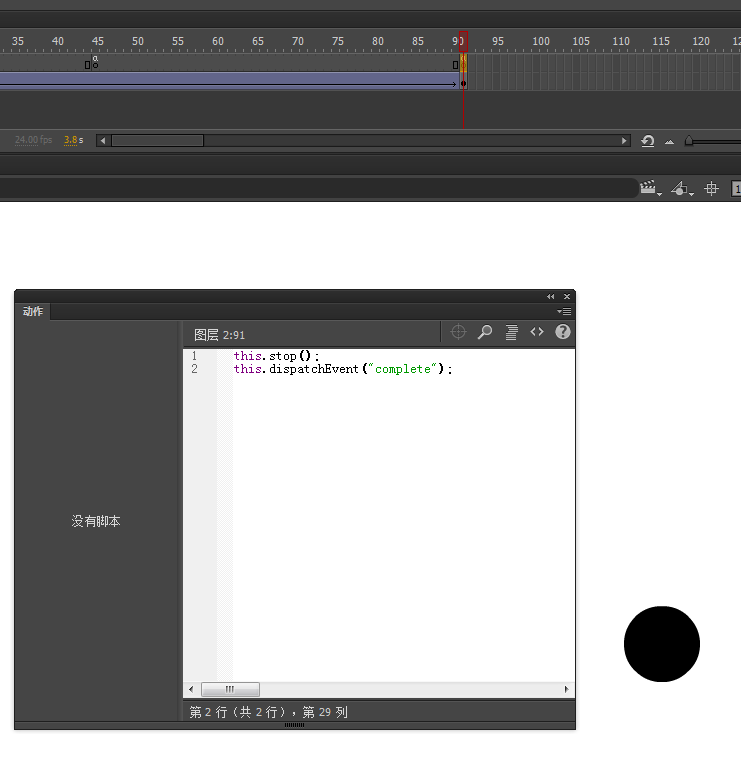
末尾插入代码

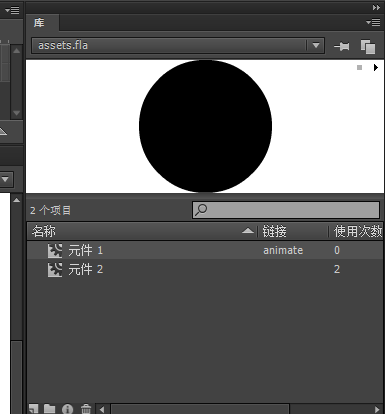
然后把动画在库里类链接。

要搞清楚是在有动画的元件上类链接,这里元件1是动画,元件2是这颗球本身,弄不清楚的建元件的时候命名一下,或者双击进去看一下,有动画的时间轴上是有好几帧的。
类链接完了之后就发布。
把发布之后的js文件放入我们的项目。

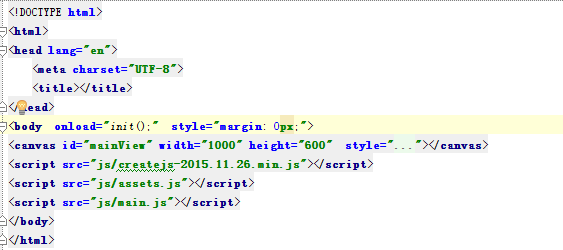
html代码↓

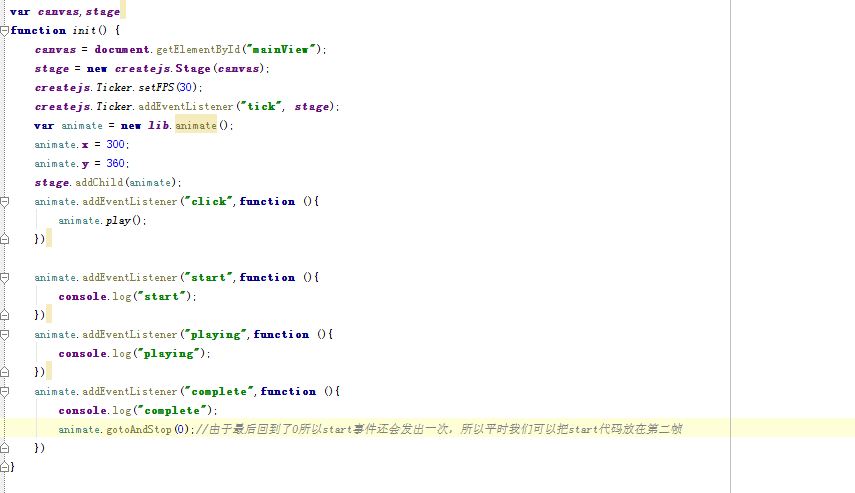
js代码↓

演示地址:http://www.ajexoop.com/test/xinshou5/index1.html
大家可以看到,点击播放以后 playing和complete事件会陆续侦听到,start事件由于在第一帧,所以一开始就会侦听到。
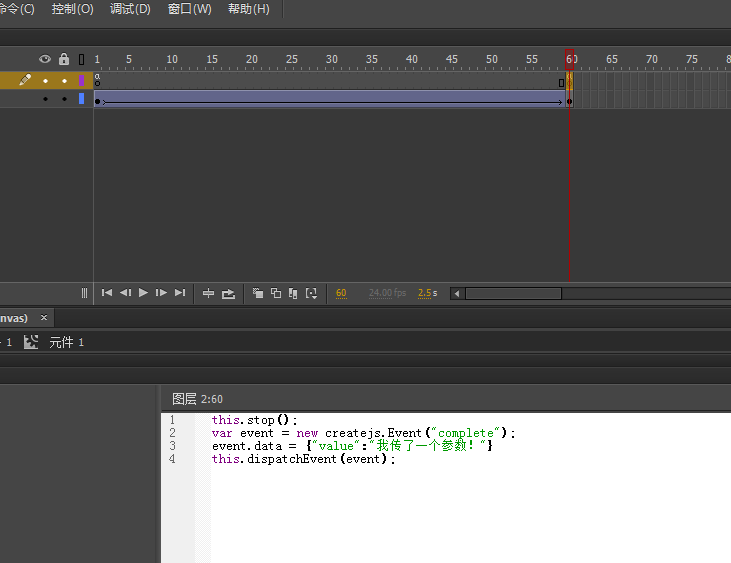
那如果需要传递参数怎么办呢?
很简单,抛出事件的时候直接抛出event,并在event上附上参数就可以了。


上面这张图,我新建了一个event,并在event.data上赋值了一个object。
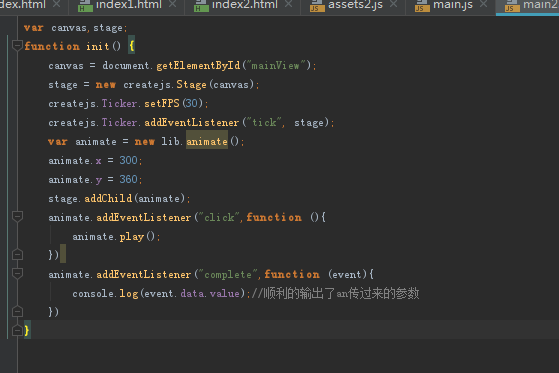
动画导出之后,我们再建一个项目,这次的html代码不变,js代码略有区别,大家看一下。
 (IDE背景色变了,不要在意,看代码)
(IDE背景色变了,不要在意,看代码)
大家可以看到,我新建了一个data对象,这个非常重要,不写的话触发的时候会报错。
然后我们看一下运行效果:http://www.ajexoop.com/test/xinshou5/index2.html
可以看到代码中我们输出了an传出的参数。
最后我总结一下,animateCC和createjs的交互主要是靠事件的,也就是dispatchEvent和addEventListener,事件名可以随便定。这个事件用途非常广泛,比如你做了一个人物动画,他攻击完,跑完,跳完,你需要知道的时候,就可以抛出事件。



匿名
学到了 感谢
匿名
可以转载么
ajex
@匿名 可以,注明出处就好了
匿名
传参要在抛出事件之前吧,我看图里代码是在之前,是不是打错字了
匿名
谢谢大佬