createjs强制横屏方法
大家做一些专题页和游戏的时候一定遇到过页面必须横屏的情况,那有没有办法强制控制横屏呢?先看看下面代码
<!-- uc强制竖屏 --> <meta name="screen-orientation" content="portrait"> <!-- QQ强制竖屏 --> <meta name="x5-orientation" content="portrait"> <!-- UC强制全屏 --> <meta name="full-screen" content="yes"> <!-- QQ强制全屏 --> <meta name="x5-fullscreen" content="true">
这是我网上搜的(没找到强制横屏先用强制竖屏做实验),可惜这些代码只有在UC和QQ浏览器中有用,大家做专题和游戏时,大部分都会针对微信去做,也就是这个方法行不通。
大家还记不记得createjs的显示对象本身是可以转方向的呢?那也就是说把createjs的根容器旋转一下,就可以实现强制横屏了。
那我们试试,大家来看下面这段代码:
//在pc测试的时候,由于浏览器切换为手机模式或者重手机模式切换回来时,浏览器大小并不会改变,所以切换设备模式的时候需要刷新一下页面
function stageBreakHandler(event)
{
if(stageWidth!=document.documentElement.clientWidth||stageHeight!= document.documentElement.clientHeight)
{
stageWidth = document.documentElement.clientWidth;
stageHeight = document.documentElement.clientHeight;
// 新的自适应方式
canvas.width = stageWidth ;
canvas.height = stageHeight;
if(stageWidth < stageHeight)
{
stageScale = stageWidth/750;
container.rotation = 90;
container.x = 750*stageScale;
container.y =stageHeight/2-1334*stageScale/2;//居中一下
container.scaleX = stageScale;
container.scaleY = stageScale;
}
else
{
stageScale = stageWidth/1334;
container.rotation = 0;
container.x = 0;
container.scaleX = stageScale;
container.scaleY = stageScale;
}
// 旧的自适应方式
// if(stageWidth < stageHeight)
// {
// canvas.width = 750;
// canvas.height = 1334;
// stageScale = stageWidth/750;
// container.rotation = 90;
// container.x = 750;
// canvas.style.top =stageHeight/2-1334*stageScale/2 + 'px';//居中一下
// canvas.style.width = 750*stageScale + 'px';
// canvas.style.height = 1334*stageScale + 'px';
// }
// else
// {
// canvas.width = 1334;
// canvas.height = 750;
// stageScale = stageWidth/1334;
// container.rotation = 0;
// container.x = 0;
// canvas.style.width = 1334*stageScale + 'px';
// canvas.style.height = 750*stageScale + 'px';
// }
}
stage.update();
}
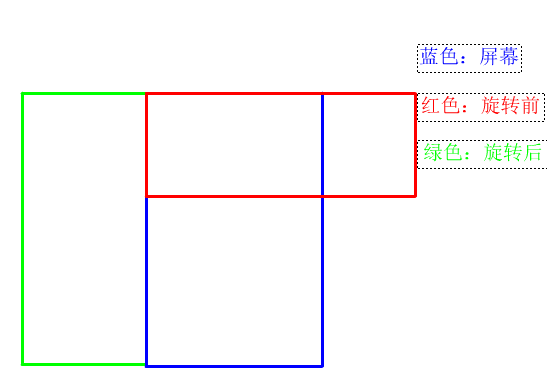
我来解释这段代码(不知道新旧自适应方式的点这里:传送门 这里新旧都是可以用的),首先判断舞台的宽高,为什么要判断舞台的宽高呢?因为要判断横竖屏。那么很多人会问,“为什么不用js接口去判断横竖屏呢?”,因为我们判断横竖屏的最终原因不是真的判断手机的横竖屏,而是判断width是不是大于height,有点模糊想不通?简单的讲,因为页面其他元素的原因,导致canvas在竖屏的时候width也大于height你还按照横屏的标准去判断吗?显然不会。判断好了横竖屏,那就来写自适应。本来就是横屏的时候自适应很简单,直接根据宽度来自适应就可以了,重点来讲讲竖屏的时候自适应。竖屏的时候首先把根容器翻倒,所以rotation = 90,但是翻转的时候是根据0,0点翻转的,翻转后会翻到屏幕后面,所以还需要根据自身的宽加坐标,750*stageScale。
 旋转后坐标关系
旋转后坐标关系
最后根据屏幕大小再自适应一下就可以了,也就是调整container的scalexy相应数值。
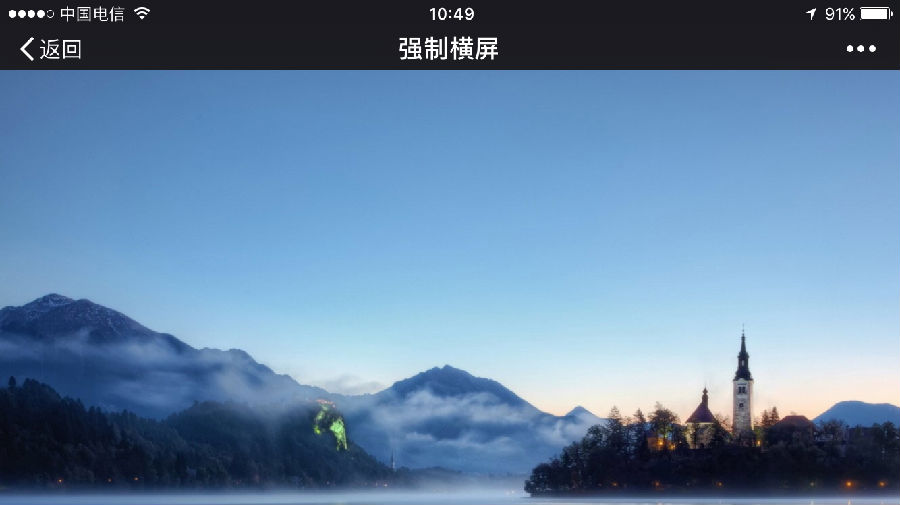
不过由于用户锁住竖屏时,实际上屏幕还是竖屏,所以最后强制横屏后分为2种结果:
 强制竖屏的结果
强制竖屏的结果
 非强制竖屏的结果
非强制竖屏的结果
再讲一些问题:
本人为什么不直接把stage旋转,而是要新建个container旋转?
因为有些游戏并不是所有显示对象都需要旋转的,如果旋转stage,那所有显示对象都会旋转,如果这时候要操作不需要旋转对象的时候,就很麻烦了。
这次的图为什么是切成1334*750 而不是1206*750?
因为由于这次的标题栏可能在最上面,所以图片是可能占满整个屏幕高度的,所以是1334*750。
强制横屏demo:http://www.ajexoop.com/demo/resizeDemo3/index.html

试一下锁屏与不锁屏的不同效果。




戴
我canvas里面有交互,旋转了 交互热区还能继续用么
ajex
@戴 只旋转container可以,不要旋转canvas和stage
匿名
拖拽container里面的元件 移动的x y会互换吗?
ajex
@匿名 会互换 但是因为屏幕也旋转了 所以刚刚好 适配了
匿名
好厉害
匿名
多谢,受用了!!
匿名
强制横屏功能虽然很少用,但是上一次有个项目就需要,当时就没做出来,算是一个bug,学习了。